Flutter 各版本更新内容
Flutter 3.0 — Flutter 中的新功能
深入总结了 Flutter 3.0 中的新功能,包括 macOS 和 Linux 稳定版、性能改进、Dart 2.17 等!
![img]()
Flutter 3.0 — Flutter 中的新功能
L在 Google I/O 中,Flutter 小组宣布了 Flutter 2.2。从那时起,Flutter 已经进行了几次巨大的升级和稳定发布。它展示了 Flutter 的性能是多么令人难以置信,以及其团队解决基本问题、更新 Flutter 并将其提升到更高水平的反应方式。
在本文,我们将探讨 Flutter 3.0 — Flutter 中的新增功能。Flutter 3.0 已上线,并准备好在所有桌面舞台上进行创作!我们充满活力,几乎无法袖手旁观地分享Flutter的新功能,它对macOS和Linux的支持,对Web和移动设备的卓越性能升级,以及对Apple Silicon的支持。
目录 ::
介绍
颤振 2 与颤振 3
macOS 和 Linux 终于稳定了!
菜单级联和对 MacOS 系统菜单栏的支持
材料 3
颤振火力基地
小蝶的游戏工具包
移动更新
颤振网页更新
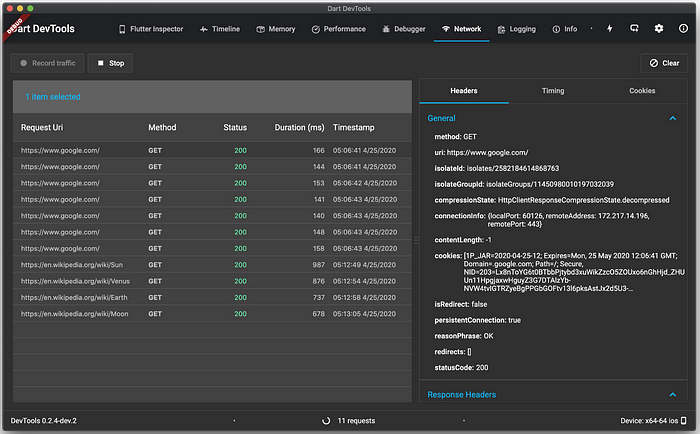
Flutter DevTools
颤振 3.0 性能改进
更多令人兴奋的功能
飞镖 2.17 简介
结论
阅读我的其他博客
介绍:
Flutter本质上是便携式的,并准备制作令人愉快的应用程序。Flutter 开发人员工具的核心是使我们的开发过程快速高效。
自从 Flutter 宣布支持 Windows 以来,已经过去了三个月,我们几乎在五月份就在这里,最新的 Flutter 更新。这个全新的版本在macOS和Linux上是稳定的,并支持Apple Silicon。从 Flutter 2 到 Flutter 3 的版本更新为从以移动为中心的到多平台框架的游览奠定了基础。
Flutter 是目前无可争议且最著名的跨多阶段 UI 工具,用于制作本机编译的应用程序。关于Flutter的最好的事情是,它不是谷歌产品,每个人都可以品尝到它的成就。任何人都可以通过贡献代码、构建支持核心系统的包、编写材料和教学教程以及许多替代方式来释放这个开源阶段的力量。
颤振 2 与颤振 3:
Flutter 3 交付支持 macOS for Universal Binaries,因此 Flutter 应用程序可以在 Apple Silicon 芯片和 Intel 上原生工作。谷歌已经与Ubuntu的Canonical合作交付Linux,为应用程序开发传达了一个深刻的奶油选择。
![img]()
我们应该深入研究 Flutter 3.0 中的新功能,以找到 Flutter 稳定发布的每一个重要元素。
macOS 和 Linux 终于稳定了!
Windows,Web,Android和iOS已经稳定了一段时间,最后,我们可以邀请macOS和Linux加入稳定支持的清单。Flutter 3 是 Flutter 迄今为止的主要成就之一,因为 Flutter 3.0 正式支持稳定通道上的所有六个平台。
![img]()
菜单级联和对 MacOS 系统菜单栏的支持:
新的 Flutter 3 亮点包含对特定于平台的集成的新贡献、用于构建支持、提供可访问性和国际化的直观编译模型。
更新的目的是提供使用操作系统的适应性,并根据先决条件共享理想的 UI 和基本原理。Flutter的最新亮点特别关注平台支持过去的渲染像素。
![img]()
级联菜单演示
Flutter 3目前支持Apple Silicon Mac.查看新的macOS安装页面以使用Apple Silicon下载按钮。
材料 3:
事实上,Flutter 3.0对话中发生的主要功能之一是对Material Design 3的更改,这是一种Google内部设计语言。Flutter 团队提供了一个通用的跨阶段设计框架,将您的 Flutter 应用程序转变为一个可爱的直观产品。
Material 3(也称为Material You)是Material Design的新兴时代。这些巨大的变化包括各种框架增强、排版升级和许多组件的更新。
Flutter 中的 Material 3 小部件具有亮点,包括
- > 自适应颜色
- > 新按钮
- > 新应用菜单
- > 可变字体支持
![img]()
你真正想在 Flutter 3.0 中加入 Material 3 的方式是通过边界赋予它权力
*ThemeData*
return MaterialApp(
theme: ThemeData(useMaterial3: true),
// ... );颤振火力基地:
应用程序分发者需要一整套工具来帮助您操作、组装和发布 Flutter 应用程序。这些包括管理,例如数据存储、验证、身份验证、设备测试和云功能。Flutter托管不同的第三方组合,如Firebase,AWS Amplify,Sentry和AppWrite。Firebase是Google构建移动和Web应用程序的后端阶段。
Flutter 的团队宣布 Flutter Firebase 集成赋予了 Firebase 产品的核心部分。正如Slashdata的报告所示,62%的Flutter开发人员将Firebase用于他们的Flutter应用程序。
• > 火力基地坠毁:
您现在可以利用Flutter Crashlytics插件跟踪实时致命错误,并通过Firebase流行的实时崩溃报告管理进行类似的元素排列。这些元素包含基本的警报测量,例如“无崩溃用户”,可帮助您了解应用程序的稳定性。
目前,利用 Crashlytics 管道对问题进行分类、关注和修复很简单,该管道已被提升以升级 Flutter 崩溃的捆绑。
Flutter的游戏工具包:
Flutter 小组这次专注于休闲游戏玩家,以提供简单易用的游戏工具藏匿处。它为广告和云服务提供了格式和确认的入门包。
![img]()
注意:\Flutter的开发人员制作了一个由Firebase和Flutter的网络支持控制的令人愉快的弹球游戏,这显示了新Flutter 3更新的灵活性。您可以通过此游戏文档页面在 Flutter 上开发游戏。
移动更新:
Android和iOS一直是主要阶段,在Flutter 3中,它们进行了一些重大升级。
- > 手机的可折叠支持: 《颤振3》中发生了什么?事实上,全新的 Flutter 放电集成了可折叠手机。新的小部件和亮点允许您在可折叠设备上为眼睛构建动态且引人入胜的邂逅。此元素计划与微软合作。
![img]()
- > IOS 的可变刷新率支持: 新的 Flutter 版本支持可变刷新率和 iOS 设备上的 ProMotion 显示,包括 iPad Pro 和 iPhone 13 Pro。交付能力目前在高达 120 Hz 的刷新率下,以前限制为 60 Hz。用户可以在观察快速动画时获得更流畅的查看体验。
颤振网页更新:
Flutter web在这个版本中没有得到很多重新设计。尽管如此,还是有一些巨大的升级,特别是在性能方面。
- > 图像解码: 最新的 Flutter 3 版本包含新的 API,用于非同时解开基本字符串中的图片。这是通过程序的底层图片编解码器完成的。您会很高兴地意识到,此元素将图像解码速度提高了 2 倍,保证基本字符串很少受到阻碍,并清除了之前积累的垃圾。
- > Web 应用生命周期: 适用于 Flutter 应用程序的新 Web 应用程序生命周期 API 为您提供了控制引导应用程序的周期的优势。这允许您在网络上以无头模式运行 Flutter。这适用于许多用例,包括经常提到的情况:
初始屏幕。
加载指示器。
一个纯HTML交互式登录页面显示在Flutter应用程序之前。
现在,你可以利用应用的桌面支持。
Flutter DevTools:
Flutter DevTools 是对 Flutter 的一个令人难以置信的扩展,它有助于对任何 Flutter 应用程序进行故障排除,就像真正预期的一样有用。Flutter DevTools 2.12.2 中有一些更新
- > 性能选项卡下的增强跟踪
- “网络”选项卡上的>改进
- > 提供者的专用插件,用于跟踪更改通知程序
![img]()
颤振 3.0 性能改进:
Flutter 的开发人员团队通过基准测试来评估精简的好处,将 Flutter 的性能改进提升到更高的水平。最重要的是,针对简单的情况改进了雾状运动的执行。
例如,当 Opacity 构件包含一个单独的渲染基元时,saveLayer 技术将被忽略,通常由 Opacity 调用。
Flutter 3 交付提供了一个组件,该组件根据其包含的绘图操作成本预测和评估交付图片的复杂性。这被用作处理内存利用率降低的一种方式,而不会在 Flutter 应用程序执行中复发。
更多令人兴奋的功能:
以下是一些专门为您精心挑选的关于 Flutter 生态系统的其他报告!
>主题扩展:
现在,您可以使用主题扩展将任何内容添加到材质库的主题数据中。与其展开 ThemeData 并再次执行 copyWith、lerp 和不同的策略,不如指定 ThemeData.extensions。
此外,作为包开发人员,您可以提供主题扩展。
>广告:
Flutter 3 支持分销商进行定制促销和处理 Apple 的应用程序跟踪透明度 (ATTT) 必需品的先决条件。Google 提供了一个用户消息平台 (UMP) SDK,用于替代过去的开源同意 SDK。
飞镖 2.17 简介:
Dart 2.17 稳定版与 Flutter 3.0 一起宣布,开发人员一直在等待一些备受期待的亮点。Dart是Flutter背后的神秘成分,Dart的任何升级都将有助于Flutter的开发。我们应该调查新的亮点。
![img]()
- >增强的枚举:
一个巨大的更新已经登陆,以增强它们。我们使用影响力来扩大枚举的有用性,包括表征技术。从 Dart 2.17 开始,我们再也不需要利用更旧的模型来处理枚举了。enum``extensions
enum Bikes {
suzuki Hayabusa('Model X', 200);
bmw R('1250 GS', 120);
ducati Panigale V4('1103 cc', 220);
final String name;
final int price;
const Cars(this.name, this.price);
String get nameAndPrice => '$name:$price';
String greeting(String yourName) {
return 'My name is $yourName and I have a $name that costs $price!';
}
@override
String toString() {
return 'The name is $name and price is $price';
}
}
void main() {
print(Cars.suzuki Hayabusa.greeting('User'));
print(Cars.bmw R);
print(Cars.ducati Panigale V4.name);
}- > 超级构造函数:
这可能是我的首选之一,它将简化我们的编码,您可以在其中将构造函数参数传递给超类。
我们应该探索新语法的相似之处。我们曾经有像下面的旧语法:
class User {
User(this.name);
final String name;
}
// Old way: before Dart 2.17
class Test extends User {
Test(String name, this.age) : super(name);
final int age;
}- > 新语法很简单:
class User {
User(this.name);
final String name;
}
// New way: Dart 2.17 and above
class Test extends User {
Employee(super.name, this.age);
final int age;
}- > 在任何地方命名参数:
事先,我们需要在构造函数的最后一个位置添加名称参数。从Dart 2.17开始,我们再也不需要这样做了。您可以将命名参数放在构造函数中的任何位置。
class User {
User(this.name);
final String name;
}
class Test extends User {
Test(super.name, {required this.age});
final int age;
void employee() => print('$name is $age year-old and is employee');
}
void main() {
Test(age: 26, 'User').employee();
}结论:
我试图总结并为您提供 Flutter 3.0 的最佳功能。无论如何,我建议观看主题演讲并享受令人难以置信的介绍和充满活力的采访。
您可以仔细阅读介绍 Flutter 3 和 Dart 2.17:生产力和集成博客以获取更多数据。无可辩驳的是,社区完成这项伟大的工作,帮助 Flutter 以荣耀和进步的方式实现局面,以跟上其在世界各地的各种援助组织类型,值得所有赞扬。
我们相信,您已经仔细阅读了我们关于 Flutter 3.0 新增功能的博客文章,经历了一次包罗万象的邂逅。Flutter 的最终命运似乎是辉煌的,并且有望在应用程序生态系统中建立出色的遭遇。
❤ ❤ 感谢您阅读本文 ❤❤
如果我做错了什么?在评论中让我知道。我很想改进。
拍手 ? 如果这篇文章对你有帮助。
Flutter 2.8 中的新功能
性能改进、新的 Firebase 功能、桌面状态、工具更新等等!
这是北半球一年中的这个时候:树叶在转动,温度在冷却,一年中最后的稳定释放就在这里。你好,欢迎来到颤振 2.8!此版本代表了 207 位贡献者和 178 位审稿人的辛勤工作,合并了 2,424 个 PR,关闭了 2976 个问题。特别感谢此版本的顶级社区贡献者Bartosz Selwesiuk,他是Very Good Ventures的Flutter工程师,他提供了23个PR,其中大部分主要围绕Web的相机插件“聚焦”(原文如此)。
所有这些集体工作在引擎和Flutter DevTools中都产生了显着的性能改进,Google Mobile Ads SDK for Flutter的稳定版本,一系列新的Firebase功能和改进,WebView 3.0,一批新的Flutter Favored软件包,我们在通往稳定版本的道路上对桌面的大量更新, 以及新版本的DartPad,支持更多软件包,包括Firebase本身。这可能是今年的最后一个版本,但绝不是最不重要的。让我们开始吧!
性能
与往常一样,Flutter 的工作 #1 是质量。我们花费大量时间确保 Flutter 在支持的设备上尽可能平稳、稳健地运行。
启动
此版本包括对应用程序启动延迟的改进。针对 Google Pay 测试这些改进,Google Pay 是一款包含超过 100 万行代码的大型流行应用,以确保这些更改在现实世界中产生可感知的影响。所有这些改进使Google Pay在低端Android设备上运行时的启动延迟减少了50%,在高端设备上的启动延迟减少了10%。
改进了 Flutter 影响 Dart VM 垃圾回收策略的方式,现在有助于避免在应用程序启动序列期间出现不合时宜的 GC 周期。例如,在 Android 上渲染第一帧之前,Flutter 现在只会通知 Dart VM 内存压力 和上述信号。在本地测试中,此更改将低端设备上的第一帧时间缩短了多达 300 毫秒。TRIM_LEVEL_RUNNING_CRITICAL
由于非常谨慎,在以前的版本中,Flutter 在创建平台视图时阻止了平台线程。仔细的推理和测试确定可以删除一些序列化,从而消除了在低端设备上启动 Google Pay 期间>100ms 的阻塞。
以前,设置默认字体管理器会在设置第一个 Dart 隔离时引入人为延迟。延迟默认字体管理器设置以与 Dart 设置同时运行既改善了启动延迟,又使上述优化的效果更加明显,因为这是主要瓶颈。Isolate
记忆
针对内存受限设备的 Flutter 开发人员在获取性能跟踪时遇到了问题,因为 Flutter 急切地加载了 Dart VM 的“服务隔离”,其 AOT 代码与应用程序捆绑在一起,因此 Flutter 同时将两者读入内存。对于 2.8 版本中的 Android,Dart VM 的服务隔离被拆分为自己的捆绑包,可以单独加载,这导致在需要服务隔离之前节省高达 40 MB 的内存。Dart VM 通知操作系统 AOT 程序使用的内存页面由可能不需要再次读取的文件支持,从而进一步减少了高达 10% 的内存占用量。因此,可以回收保存文件支持数据副本的页面并将其用于其他用途。
分析
有时,开发人员希望查看来自 Flutter 的性能跟踪数据以及 Android 本机跟踪事件。此外,即使在发布模式生成中,他们也经常希望看到跟踪事件,以便更好地了解其已部署应用程序中的性能问题。为此,如果在应用程序启动时启用了 Android 系统跟踪记录器,则 2.8 稳定版本现在会将跟踪事件发送到 Android 系统跟踪记录器,即使 Flutter 应用程序以发布模式构建,也会发送这些事件。
![img]()
颤振跟踪事件现在显示在 Android 系统跟踪记录工具中(底部)
此外,为了帮助创建卡顿较少的动画,你们中的一些人希望在性能跟踪中提供有关光栅缓存行为的更多信息,这允许 Flutter 对昂贵的、重复使用的图片进行点亮处理,而不是在每一帧上重新绘制它们。性能追踪中的新流事件现在允许您跟踪栅格缓存图片的生存期。
Flutter DevTools
对于调试性能问题,此版本的 DevTools 添加了新的“增强跟踪”功能,以帮助你诊断由昂贵的生成、布局和绘制操作引起的 UI 卡顿。
![img]()
启用这些跟踪功能中的任何一个后,时间轴将根据需要包含构建的微件、渲染对象布局和渲染绘制对象的新事件。
![img]()
此外,此版本的 DevTools 添加了对分析应用启动性能的新支持。此配置文件包含从 Dart VM 初始化到渲染第一个 Flutter 帧的 CPU 示例。按下“配置文件应用程序启动”按钮并加载应用程序启动配置文件后,您将看到为配置文件选择了“AppStartUp”用户标签。您还可以通过在可用用户标记列表中选择此用户标记筛选器(如果存在)来加载应用启动配置文件。选择此标记将显示应用启动的配置文件数据。
![img]()
网络平台视图
Android和iOS并不是唯一获得性能改进的平台。此版本还改进了 Flutter Web 的平台视图的性能。如果您不熟悉平台视图,Flutter 允许您在应用程序中托管来自底层平台的本机 UI 组件。Flutter web 通过小部件实现了这一点,它允许您在 Flutter Web 应用程序中托管 HTML 元素。如果您使用的是 google_maps_flutter 插件或 video_player 插件的 Web 版本,或者您正在遵循 Flutter 团队关于如何优化 Web 上的显示图像的建议,那么您使用的是平台视图。HtmlElementView
在以前版本的 Flutter 中,嵌入平台视图会立即创建一个新画布,每个额外的平台视图都会添加另一个画布。额外的画布的创建成本很高,因为每个画布都是整个窗口的大小。此版本重用为早期平台视图创建的画布,因此,在应用的整个生命周期中,您不会产生每秒 60 倍的成本。这意味着您可以在 Web 应用程序中拥有多个实例,而不会降低性能,同时还可以减少使用平台视图时的滚动卡顿。HtmlElementView
生态系统
Flutter 不仅仅是框架、引擎和工具——pub.dev 上有超过 20,000 个与 Flutter 兼容的软件包和插件,并且每天都在添加更多。Flutter 开发人员日常互动的很大一部分是更大生态系统的一部分,所以让我们来看看自上一个版本以来 Flutter 生态系统中发生了什么。
颤振广告的GA
首先也是最重要的是 Google Mobile SDK for Flutter 将于 11 月正式发布。
![img]()
此版本支持 5 种广告格式,集成了 AdMob 和 Ad Manager 支持,并包含新中介功能的测试版,可帮助您优化广告效果。有关将 Google Ads 集成到您的 Flutter 应用以及其他获利选项的更多信息,请查看 flutter.dev 上的新获利页面。
网页视图 3.0
这次 Flutter 附带的另一个新版本是 webview_flutter 插件的 3.0 版本。我们提高了版本号,因为新功能的数量,但也因为 Android 上 Web 视图的工作方式可能发生重大变化。在 的早期版本中,混合组合模式已可用,但不是默认模式。混合合成修复了以前的默认虚拟显示模式存在的许多问题。根据用户反馈和问题跟踪,我们认为是时候让混合组合成为默认组合了。此外,还增加了许多高度要求的功能:webview_flutter``webview_flutter
- 支持 POST 和 GET 以填充内容(4450、4479、4480、4573)
- 从文件和字符串加载 HTML (4446, 4486, 4544, 4558)
- 透明背景支持(3431、4569、4570)
- 在加载内容之前编写 Cookie(4555、4556、4557)
此外,在 3.0 版本中,为新平台提供了初步支持:Web。我们中的许多人要求能够在 Flutter Web 应用程序中托管 Web 视图,这允许您从单个代码库构建移动或 Web 应用程序。在 Flutter Web 应用程序中托管 Web 视图是什么样的?好吧,从编码的角度来看,它看起来是一样的:webview_flutter
在 Web 上运行时,它按预期工作:
![img]()
请注意,for web 的当前实现存在许多限制,因为它是使用 构建的,它仅支持简单的 URL 加载,并且无法控制加载的内容或与之交互(有关详细信息,请查看webview_flutter_web自述文件)。但是,由于大众需求,我们将作为未经认可的插件提供。如果您想尝试一下,请将以下行添加到您的 pubspec.yaml 中:webview_flutter``iframe``webview_flutter_web
如果你对 webview_flutter v3.0 有任何反馈,无论是在 Web 上还是在 Web 上,请将它们作为 Web 视图问题记录在 Flutter 存储库中。此外,如果您以前没有使用过 webview,或者想要复习一下,请查看新的 webview Codelab,它将引导您逐步完成在 Flutter 应用程序中托管 Web 内容的过程。
颤振收藏夹
Flutter 生态系统委员会再次开会,将以下内容指定为 Flutter Favorite 软件包:
- 新路由器 API 的三个自定义路由器包:、 和
beamer``routemaster``go_router drift,一个已经有能力和流行的 Flutter 和 Dart 反应式持久库的重命名,建立在sqlitefreezed,一个 Dart“语言补丁”,为定义模型、克隆对象、模式匹配等提供简单的语法dart_code_metrics- 以及几个漂亮的 GUI 软件包:、 和
flex_color_scheme``flutter_svg``feedback``toggle_switch``auto_size_text
![img]()
Flexfold 应用程序是用flex_color_scheme构建的
恭喜这些软件包作者,并感谢您的辛勤工作支持 Flutter 社区。如果您有兴趣提名您最喜欢的 Flutter 软件包获得 Flutter 最喜爱奖,请按照 Flutter Favorite 计划页面上的指南和说明进行操作。
特定于平台的软件包
如果您是包作者,则必须做出一个决定,即要支持哪些平台。如果要使用特定于平台的本机代码构建插件,则可以使用 项目中的属性来执行此操作,该属性指示提供该功能的本机类:pluginClass``pubspec.yaml
但是,随着 Dart FFI 变得更加成熟,可以在 100% Dart 中实现特定于平台的功能,就像软件包一样。如果没有任何本机类可供使用,但仍希望将包指定为仅支持某些平台,请改用该属性:path_provider_windows``dartPluginClass
通过此设置,即使没有任何本机代码,你也会将包指定为仅支持某些平台。您还必须提供 Dart 插件类;有关详细信息,请参阅 flutter.dev 上的仅限 Dart 的平台实现文档。
火力基地
Flutter 生态系统的另一个重要部分是 FlutterFire,三分之二的 Flutter 应用程序都在使用它。此版本添加了一系列新功能,使使用 Flutter 和 Firebase 构建应用程序变得更加容易:
- 所有 FlutterFire 插件都从测试版升级到稳定版
- DartPad 中对多个 Firebase 服务的新支持
- 新库可更轻松地构建用于身份验证和实时 Firestore 查询的 UI
- 新的 Firestore Flutter 对象/文档映射,在 Alpha 版中可用
生产质量
FlutterFire插件(几乎)都从测试版转移到稳定质量。
![img]()
适用于Android,iOS和Web的稳定插件包括分析,动态链接,应用内消息传递,性能监控,实时数据库,远程配置以及块上的新孩子安装。App Check插件和macOS平台支持仍处于测试阶段,因为Firebase库本身也处于测试阶段。如果您担心是选择实时数据库、分析还是远程配置,因为 FlutterFire 库尚未准备好进入黄金时段,请不要再担心了。这些现在是完全支持的插件,可供生产使用。
仅限飞镖的火力基地初始化
随着软件包已转入生产质量,我们添加了在 Dart 的任何受支持平台上初始化 Firebase 的功能:
此代码使用适用于文件中定义的每个受支持平台的选项来初始化 Firebase 应用,其中包含如下所示的每个平台的数据结构:firebase_options.dart
要收集每个平台的初始化选项数据结构的数据,请查看新的 CLI 工具。flutterfire
![img]()
此工具会深入挖掘平台特定子文件夹中的数据以查找唯一的捆绑 ID,然后使用该 ID 查找匹配的平台特定应用的 Firebase 项目特定详细信息,甚至可以创建新的 Firebase 项目和/或新的平台特定应用(如果没有)。这对您来说意味着不再需要下载文件并将其添加到您的 Android 项目,下载文件并将其添加到您的 iOS 和 macOS 项目中,或者将代码粘贴到您的网络项目的索引中.html — 无论您的目标是什么受支持的 Firebase 平台,这个单一的 Dart 代码片段都会为您的应用初始化 Firebase。请注意,这可能不是您为使 FlutterFire 应用程序正常工作而必须执行的唯一初始化;例如,您可能希望将Crashlytics符号的创建集成到Android版本或iOS版本中,但它应该在几分钟内启动并运行任何新的Firebase项目。json``plist
将 Firebase 与 DartPad 结合使用
通过这种仅限 Dart 的 FlutterFire 初始化,您现在可以在 DartPad 中使用 Firebase。
![img]()
他的例子演示了一个使用Flutter,Firebase和DartPad的小型聊天应用程序,您现在无需安装即可使用所有这些应用程序。今天,DartPad的Firebase支持已经包括核心API,身份验证和Firestore。预计随着时间的推移,DartPad中会出现更多的Firebase服务。
DartPad 中 FlutterFire 支持的另一件事是能够在文档中直接使用 DartPad 的嵌入式实例。
![img]()
在此示例中,您将看到 Cloud Firestore 的文档,其中包含示例应用程序的代码,您可以直接在浏览器中运行和编辑这些代码,而无需安装任何东西、创建测试项目,甚至复制/粘贴代码。它在那里可以立即使用。
火力基地界面
将 Firebase 集成到应用中时,大多数应用都有某种身份验证流程。这包括允许用户使用电子邮件和密码登录,或使用 Google 提供的社交身份验证提供程序登录。Firebase 身份验证还允许即时创建新帐户、验证电子邮件地址、重置密码,甚至可能涉及使用短信进行两步验证、使用电话号码登录,甚至将多个用户帐户合并到一个帐户中。Firebase 身份验证支持所有这些功能,但作为 Flutter 开发人员,您负责实现所有这些功能的 UI。直到今天。
今天,我们很高兴地宣布,flutterfire_ui包可以使用少量代码创建基本的身份验证体验。例如,假设您在 Firebase 项目中设置了电子邮件和 Google 身份验证:
![img]()
使用此配置,可以触发身份验证体验,如下所示:
这将初始化 Firebase,并注意到用户尚未登录,并显示登录屏幕。该小组件配置了电子邮件和谷歌身份验证提供程序。该代码还使用包侦听用户的身份验证状态,因此用户登录后,可以显示应用程序的其余部分。使用此代码,您可以获得所有 Firebase 支持的平台的工作登录:Android、iOS、Web 和 macOS。SigninScreen``firebase_auth
通过更多的配置,您可以轻松添加图像和一些自定义文本(详细信息可在文档中找到),这为您提供了功能齐全的登录体验:
![img]()
此屏幕截图显示了移动版本,但由于屏幕是响应式的,因此您可以在桌面设备上获得以下内容:flutterfire_ui
![img]()
如果用户已经有电子邮件/密码,他们可以登录并完成。如果他们使用 Google 身份验证,无论他们是在移动设备、网络还是桌面设备上,都会向他们显示正常的 Google 身份验证流程。如果他们还没有帐户,他们可以按登录屏幕上的按钮并进入注册屏幕。登录或注册后,有用于验证其电子邮件地址、重置密码、注销和链接社交身份验证帐户的流程。通过电子邮件登录适用于所有平台,以及对Google,Facebook和Twitter的社交身份验证支持,部分支持Apple(不适用于Android)。中的身份验证支持支持多种方案和导航方案,以及自定义和本地化选项。C在 firebase.flutter.dev 文档中列出详细的文档和示例。flutterfire_ui
此外,身份验证并不是flutterfire_ui支持的唯一与 Firebase UI 相关的功能。为了向用户显示来自 Firebase 查询的实时无限滚动数据列表,此版本包括 ,您可以使用实时查询将其放入应用中,如下所示:FirestoreListView
这就是它在行动中的样子:
![img]()
或者,如果您希望为用户提供在表中创建、读取、更新和删除条目的功能,则可以在 :FirestoreDataTable
其工作原理如下:
![img]()
有关身份验证、列表视图和数据表的详细信息,请查看 文档。由于这是预览版,因此计划提供其他功能。如果您有问题或功能请求,请前往 GitHub 上的存储库以记录问题或在讨论部分提问。flutterfire_ui
恢复对象/文档映射
最后但并非最不重要的一点是,您应该注意Firebase和Flutter之间集成的一个新功能:Firestore Object/Document Mapper的alpha版本。Firestore ODM 旨在通过熟悉的类型安全、结构化对象和方法简化 Firestore 的使用,帮助 Flutter 开发人员提高工作效率。使用代码生成,Firestore ODM 允许您以类型安全的方式对数据进行建模,从而改进了与文档和集合交互的语法:
使用这些类型后,您现在可以执行类型安全的查询:
ODM 还支持定义强类型子集合,并提供内置选项,用于使用其功能优化小部件重建。您可以在Firestore ODM文档中阅读所有这些以及更多内容。由于这是 alpha 版本,请提供反馈。要提供反馈并提出问题,请加入 FlutterFire 讨论的 Firestore ODM 线程。select
桌面
Flutter 2.8 版本在稳定发布 Windows、macOS 和 Linux 的道路上又迈出了一大步。质量标准很高,包括国际化和本地化支持,如最近登陆的中文 IME 支持、韩语 IME 支持和汉字 IME 支持。 或者,就像内置于 Windows 辅助功能支持中的紧密集成一样。对于 Flutter 来说,在稳定频道的桌面上运行是不够的(它已经在标志后面的测试版中做到了),它必须为世界各地的语言和文化以及各种能力的人运行良好。这还不是我们想去的地方,但它正在到达那里!
为稳定版本准备桌面的持续工作的一个例子是 Flutter 如何处理键盘事件以允许同步响应的完全重新架构。这使小部件能够处理击键并取消其在树的其余部分中的传播。最初的工作落在 Flutter 2.5 和 Flutter 2.8 中,当它接近稳定质量时,增加了对问题和回归的修复。除此之外,我们还在重新设计我们处理特定于设备的键盘输入的方式,并重构 Flutter 处理文本编辑的方式,所有这些都是键盘输入密集型桌面应用程序所必需的。
此外,我们继续扩展 Flutter 对视觉密度的支持,并公开对话框的对齐方式,这两者都是为了启用更友好的桌面 UI。
![img]()
最后,Flutter 团队并不是唯一一个在 Flutter 桌面上工作的团队。举个例子,Canonical的桌面团队正在使用Invertase在Linux和Windows上实现最流行的Flutter的Firebase插件。
![img]()
可以在 Invertase 博客上阅读有关预览版本的详细信息。
飞镖垫
如果不看一下工具的改进,Flutter 版本是不完整的。这篇文章重点介绍DartPad的改进,其中最大的改进是对更多软件包的支持。事实上,有 23 个软件包可供导入。除了几个 Firebase 服务之外,该列表还包括诸如 、、、 和 等常用软件包。DartPad 团队会继续添加新软件包,因此,如果您想查看当前支持哪些软件包,请单击右下角的信息图标。bloc``characters``collection``google_fonts``flutter_riverpod
![img]()
要了解随着时间的推移向 DartPad 添加新包的计划,请查看 Dart wiki 上的这篇文章。
还有另一个新的DartPad功能也非常方便。以前,DartPad始终运行最新的稳定版本。在此版本中,您可以使用状态栏中的新频道菜单选择最新的 Beta 版频道版本以及以前的稳定版本(称为“旧频道”)。
![img]()
例如,如果您正在撰写一篇博客文章,其中最新的稳定版本还不够新,这将非常有用......
删除开发频道
Flutter “通道”控制开发机器上底层 Flutter 框架和引擎变化的速度,稳定表示最少的流失,主节点代表最多的流失。由于资源限制,我们最近停止了频道更新。虽然我们确实收到了一些关于这个问题的问题,但我们发现只有不到 3% 的 Flutter 开发人员使用该频道。因此,我们决定开始正式停用该频道的进程。虽然很少有开发人员使用开发频道,但 Flutter 工程师需要花费大量的时间和精力来维护它。如果你把所有的时间都花在稳定通道上(就像超过90%的Flutter开发人员一样),你不会错过它。通过放弃它,你少了一个决定,Flutter 团队可以将时间和精力花在其他事情上。dev``dev``dev
您可以使用该命令决定要哪个频道。以下是 Flutter 团队对每个频道的看法:flutter channel
- 该频道代表了我们拥有的最高质量版本。它们每季度发布一次(大致),并针对介于两者之间的关键问题进行热修复。这就是“慢”渠道:安全、成熟、长期服务。
stable - 该频道为那些对更快节奏感到满意的人提供了一种快速发展的稳定替代方案。目前每月发布,在发布前稳定。这是“快速”通道。如果我们发现该频道正在满足 beta 频道当前无法满足的需求,我们可能会改变我们对频道的看法以满足这些需求(例如,加快发布节奏或降低我们执行的测试和热修复级别)。
beta``dev``beta``beta``beta - 渠道是我们活跃的发展渠道。我们在此通道上不提供任何支持,但我们针对它运行了一套全面的单元测试。对于对不稳定版本感到满意的贡献者或高级用户来说,这是一个正确的渠道。在这个频道上,我们运行得很快,破坏了东西(然后也很快地修复了它们)。
master
当我们在未来几个月停用该频道时,请考虑使用 or 频道,具体取决于您对流失的容忍度以及您对最新和最大的需求。dev``beta``master
重大变更
与往常一样,我们努力减少每个版本中的重大更改数量。在此版本中,Flutter 2.8 除了已过期并根据我们的重大更改策略删除的已弃用 API 之外,没有中断性更改。
- 90292删除弃用
autovalidate - 90293删除弃用
FloatingHeaderSnapConfiguration.vsync - 90294删除弃用
AndroidViewController.id - 90295删除弃用
BottomNavigationBarItem.title - 90296删除不推荐使用的文本输入格式类
如果仍在使用这些 API,并且想要详细了解如何更新代码,可以阅读有关 flutter.dev 的迁移指南。与往常一样,非常感谢社区提供的测试,帮助我们识别这些重大更改。
总结
在我们结束 2021 年并展望 2022 年之际,Flutter 团队对整个 Flutter 社区的工作和支持表示感谢。虽然我们确实正在为世界上越来越多的开发人员构建 Flutter,但从字面上看,没有您,我们无法构建它。Flutter 社区与众不同,我们感谢您所做的一切。祝您节日快乐,新年见!
Flutter 2.5 中的新功能
性能改进、DevTools 更新、你支持的新材料、新的应用模板等等!
你好,欢迎来到 Flutter 2.5!这是一个大版本,拥有 Flutter 发布历史上第二高的统计数据:关闭了 4600 期,从 252 名贡献者和 216 名审稿人合并了 3932 个 PR。如果我们回顾去年,我们看到由 1337 位贡献者创建的 21,072 个 PR,其中 15,172 个被合并。虽然“Flutter 中的新功能”博客文章侧重于新功能,但我们与 Flutter 的 #1 工作始终确保您以尽可能高的质量水平拥有所需的功能。
事实上,此版本继续了许多重要的性能和工具改进,以跟踪你自己的应用中的性能问题。同时,还有许多新功能,包括对Android的全屏支持,更多的Material You(也称为v3)支持,更新的文本编辑以支持可切换的键盘快捷键,在Widget Inspector中对小部件进行新的,更详细的查看,对在Visual Studio Code项目中添加依赖项的新支持,对从IntelliJ / Android Studio中的测试运行中获取覆盖率信息的新支持以及全新的应用程序模板为您的现实世界 Flutter 应用程序提供更好的基础。此版本充满了令人兴奋的新更新,所以让我们开始吧。
性能:iOS着色器预热,异步任务,GC和消息传递
此版本附带了多项性能改进。此列表中的第一个是 PR,用于从离线训练运行 (#25644) 中连接 Metal 着色器预编译,这(正如我们的基准测试所示)将最坏情况帧光栅化时间缩短了 2/3 秒,将第 99 个百分位帧缩短了一半。我们继续在减少iOS卡顿方面取得进展,这是沿着这条道路迈出的又一步。然而,着色器预热只是卡顿的一个来源。以前,处理来自网络、文件系统、插件或其他隔离的异步事件可能会中断动画,这是卡顿的另一个来源。在此版本中改进了 UI 隔离事件循环上的调度策略 (#25789) 之后,帧处理现在优先于处理其他异步事件,从而消除了我们测试中此源的卡顿。
![img]()
由于在处理异步事件结果之前和之后而导致的帧滞后
卡顿的另一个原因是垃圾回收器 (GC) 暂停 UI 线程以回收内存。以前,某些映像的内存只会延迟回收以响应 Dart VM 执行的 GC。作为早期版本中的解决方法,Flutter 引擎会向 Dart VM 暗示映像内存可以由 GC 回收,这在理论上可能会导致更及时的内存回收。不幸的是,在实践中,这导致了太多的主要 GC,并且有时仍然无法足够快地回收内存以避免内存受限设备上出现内存不足的情况。在此版本中,未使用映像的内存被急切地回收(#26219、#82883、#84740),从而大大减少了 GC。
![img]()
添加修复程序之前和之后的 GC 以急切地回收未使用的大型图像内存
例如,在我们的一项测试中,播放 20 秒的动画 GIF 从需要 400+ 个 GC 变为只需要 4 个。更少的主要 GC 意味着涉及图像出现和消失的动画将具有更少的卡顿,并且消耗更少的 CPU 和电源。
Flutter 2.5 的另一个性能改进是在 Dart 和 Objective-C/Swift (iOS) 或 Dart 和 Java/Kotlin (Android) 之间发送消息时的延迟。作为通常调整消息通道的一部分,从消息编解码器中删除不必要的副本可将延迟减少多达 50%,具体取决于消息大小和设备 (#25988、#26331)。
![img]()
之前和之后的 iOS 消息延迟
您可以在 Aaron Clarke 的 Improving Platform Channel Performance in Flutter 博客文章中阅读有关这项工作的详细信息。
如果您面向 iOS,最后一个性能更新:在此版本中,基于 Apple Silicon M1 Mac 构建的 Flutter 应用程序在 ARM iOS 模拟器 (#pull/85642) 上本机运行。这意味着英特尔x86_64指令和 ARM 之间没有 Rosetta 转换,这提高了 iOS 应用程序测试期间的性能,并允许您避免一些微妙的 Rosetta 问题(#74970、#79641)。 这是在 Flutter for Apple Silicon 中获得全面支持的道路上的又一步。请继续关注更多内容。
Dart 2.14:格式,语言功能,pub和linting开箱即用
当然,Flutter 不是没有 Dart 语言和运行时的 Flutter。这个版本的Flutter附带Dart 2.14。Dart的新版本带有新的格式,使级联更加清晰,新的pub支持忽略文件,以及新的语言功能,包括传奇的三班制操作员的回归。此外,关于 Dart 2.14 最好的事情之一是,此版本创建了一组标准 lint 在开箱即用的新 Dart 和 Flutter 项目之间共享。
![img]()
“颤振创建”开箱即用,带有一个预填充了推荐的 Flutter 棉绒的 analysis_options.yaml 文件
当您创建新的 Dart 或 Flutter 项目时,您不仅可以获得这些 lints,而且只需几个步骤,您就可以将相同的分析添加到您现有的应用程序中。有关这些 lints、新语言功能等的详细信息,请查看 Dart 2.14 的发布公告。
框架:Android全屏,Material You和文本编辑快捷方式
Flutter 2.5 版本包括对该框架的许多修复和改进。从 Android 开始,我们修复了围绕全屏模式的一系列相关问题,它们之间有近 100 个大拇指。模式本身的名称使其成为我们最喜欢的新功能之一:向后倾斜、粘性、粘性沉浸式和边缘到边缘。此更改还添加了在其他模式下侦听全屏更改的方法。例如,如果用户与应用互动,则当系统 UI 返回时,开发人员现在可以编写代码以返回到全屏或执行其他操作。
![img]()
新的 Android 边缘到边缘模式:正常模式(左)、边缘到边缘模式(中)、具有自定义 SystemUIOverlayStyle 的边缘到边缘(右)
在此版本中,我们继续构建对新 Material You(又名 v3)规范的支持,包括对浮动操作按钮大小和主题的更新 (#86441),以及您可以使用 PR 中的示例代码看到的新状态 (#79999)。MaterialState.scrolledUnder
![img]()
新材料 您 FAB 尺寸
![img]()
新材质状态.滚动下状态在操作
当我们谈论滚动时,另一个改进是添加了滚动指标通知(#85221、#85499),即使用户没有滚动,它也提供可滚动区域的通知。例如,下面显示了滚动条根据 的基础大小适当地显示或消失:ListView
![img]()
新的滚动指标通知使滚动条能够在不滚动的情况下自动显示和消失
在这种情况下,您不必编写任何代码,但如果您想捕获更改,则可以。特别感谢社区贡献者徐宝林,他为此付出了努力,并提出了一个很好的解决方案。ScrollMetricNotification
社区的另一个杰出贡献是为 .您可能还记得 Flutter 2.0 发布公告,这是一种更强大的方式,可以在屏幕底部显示以向用户提供通知。在 Flutter 2.5 中,您现在可以在脚手架的顶部添加一个横幅,该横幅将保留在原位,直到用户将其关闭。ScaffoldMessenger``ScaffoldMessenger``SnackBars
![img]()
你的应用可以通过调用以下方法获取此行为:showMaterialBanner``ScaffoldMessenger
横幅的材质指南规定,你的应用一次只能显示一个,因此,如果你的应用调用多次,它将维护一个队列,在前一个横幅被关闭时显示每个新横幅。感谢 灾难210 为颤振中的材料支持提供了这个伟大的补充!showMaterialBanner``ScaffoldMessenger
在此版本中,我们进一步基于 Flutter 2.0 及其新的文本编辑功能(如文本选择枢轴点和能够在处理键盘事件后停止传播),在此版本中,我们添加了使文本编辑键盘快捷键可覆盖的功能 (#85381)。如果您希望 Ctrl-A 执行自定义操作而不是选择所有文本,则可以执行此操作。该类包含 Flutter 在每个平台上支持的每个键盘快捷键的列表。如果要覆盖任何内容,请使用 Flutter 的现有小部件将任何快捷方式重新映射到现有或自定义意图。您可以将该小部件放置在小部件树中要应用覆盖的任何位置。查看 API 参考中的一些示例。DefaultTextEditingShortcuts``Shortcuts
插件:相机,图像选择器和Plus插件
另一个有很多改进的插件是相机插件:
- 3795 [相机] 安卓重做第 1 部分:支持 Android 相机功能的基类
- 3796 [相机] 安卓返工 第 2 部分:安卓自动对焦功能
- 3797 [相机] 安卓返工第3部分:安卓曝光相关功能
- 3798 [相机] 安卓返工第4部分:安卓闪光灯和变焦功能
- 3799 [相机] 安卓返工 第 5 部分:安卓 FPS 范围、分辨率和传感器方向功能
- 4039 [相机] 安卓返工第6部分:安卓曝光和对焦点功能
- 4052 [相机] 安卓返工第7部分:安卓降噪功能
- 4054 [相机] 安卓返工第8部分:最终实现的支持模块
- 4010 [相机] 在 iOS 上不触发平面设备方向
- 4158 [相机] 修复了在iOS上设置对焦和曝光点的坐标旋转
- 4197 [相机] 修复相机预览并不总是在方向更改时重建的问题
- 3992 [相机] 设置不支持的对焦模式时防止崩溃
- 4151 [相机] 介绍camera_web包
image_picker插件也有很多工作专注于端到端的相机体验:
- 3898 [image_picker] 图像选取器修复相机设备
- 3956 [image_picker] 将相机捕获的存储位置更改为 Android 上的内部缓存,以符合新的 Google Play 存储要求
- 4001 [image_picker] 删除了对摄像机权限的冗余请求
- 4019 [image_picker] 修复相机为源时的旋转
这项工作提高了Android相机和image_picker插件的功能和健壮性。此外,您会注意到相机插件的早期版本提供 Web 支持 (#4151)。此预览为在 Web 上查看相机预览、拍照、使用闪光灯和变焦控件提供基本支持。它目前不是认可的插件,因此您需要显式添加它才能在您的 Web 应用程序中使用。
最初的Android相机重写工作是由acoutts贡献的。相机和image_picker的工作由Baseflow登陆,Baseflow是一家专门从事Flutter的咨询公司,以自己的 pub.dev 包装而闻名。camera_web工作主要由美国Flutter咨询公司Very Good Ventures完成。非常感谢大家对 Flutter 社区的贡献!
另一个有价值的社区贡献是由 Flutter 社区组织,该组织以“加号”插件而闻名。随着 Flutter 的发布,Flutter 团队的每个相应插件现在都带有一个建议,就像这个电池一样:
![img]()
此外,由于这些插件不再主动维护,因此它们不再被标记为 Flutter 收藏夹插件。如果您尚未这样做,我们建议您迁移到以下插件的增强版本:
![img]()
Flutter DevTools:性能、Widget inspector 和抛光
此版本的 Flutter 对 Flutter DevTools 进行了许多改进。首先也是最重要的是 DevTools 中增加了利用引擎更新的支持(#26205、#26233、#26237、#26970、#27074、#26617)。 其中一组更新使 Flutter 能够更好地将跟踪事件与特定帧相关联,这有助于开发人员确定帧可能超出预算的原因。您可以在已重新构建为“实时”的 DevTools 框架图表中看到这反映在 DevTools 框架中;框架在应用中呈现时填充在此图表中。从此图表中选择一个帧将导航到该帧的时间轴事件:
![img]()
Flutter 引擎现在还可以识别时间轴中的着色器编译事件。Flutter DevTools 使用这些事件来帮助您诊断应用中的着色器编译卡住。
![img]()
开发人员工具检测由于着色器编译而丢失的帧
借助此新功能,DevTools 可检测何时丢失了着色器编译的帧,以便修复问题。若要像第一次一样运行应用(在填充着色器缓存之前,就像对任何用户一样),请使用标志。这将清除缓存,以确保重现用户在“首次运行”或“重新打开”(iOS) 体验中看到的环境。此功能仍在开发中,因此请针对您发现的问题或我们可以进行的任何改进来帮助您调试着色器编译卡顿提交问题。flutter run``--purge-persistent-cache
此外,当您跟踪应用程序中的 CPU 性能问题时,您可能已经淹没在来自 Dart 和 Flutter 库和/或引擎本机代码的分析数据中。如果您想关闭其中任何一个以专注于您自己的代码,您可以使用新的 CPU 性能分析器功能 (#3236) 来实现,该功能使您能够从任何这些来源隐藏探查器信息。
![img]()
对于您未过滤掉的任何类别,它们现在已被颜色编码(#3310、#3324),以便您可以轻松查看 CPU 帧图表的哪些部分来自系统的哪些部分。
![img]()
彩色框架图,用于识别应用中的应用、原生、飞镖与颤振代码活动
性能并不是唯一需要调试的内容。此版本的 DevTools 附带了对小组件检查器的更新,允许您将鼠标悬停在窗口小部件上以评估对象、查看属性、小组件状态等。
![img]()
而且,当您选择小部件时,它会自动填充到新的小部件检查器控制台中,您可以在其中浏览小部件的属性。
![img]()
在断点处暂停时,还可以从控制台计算表达式。
除了新功能外,小部件检查器还进行了改头换面。为了使 DevTools 成为理解和调试 Flutter 应用程序的更有用的目的地,我们与芬兰的创意技术机构 Codemate 合作进行了一些更新。
![img]()
Flutter DevTools 经过精心打磨的 UX 更易于使用
在此屏幕截图中,可以看到以下更改:
- 更好地传达调试切换按钮的作用 - 这些按钮具有新图标、面向任务的标签以及描述它们的功能和何时使用它们的丰富工具提示。每个工具提示都进一步链接到该功能的详细文档。
- 更易于扫描和定位感兴趣的小部件 — Flutter 框架中常用的小部件现在在检查器左侧的微件树视图中显示图标。它们根据其类别进一步进行颜色编码。例如,布局微件显示为蓝色,而内容微件显示为绿色。此外,每个文本小部件现在都显示其内容的预览。
- 对齐布局资源管理器和小部件树的配色方案 — 现在可以更轻松地从布局资源管理器和小部件树中识别相同的小部件。例如,下面屏幕截图中的“列”小部件在布局资源管理器中位于蓝色背景上,并且在小部件树视图中有一个蓝色图标。
我们很想听听你对这些更新引起的任何问题的想法,或者我们可以进行的任何其他改进,以确保 DevTools 运行良好。而这些亮点仅仅是个开始。有关此版本的 Flutter 中 DevTools 新增功能的完整列表,请查看发行说明:
IntelliJ/Android Studio:集成测试、测试覆盖率和图标预览
用于 Flutter 的 IntelliJ/Android Studio 插件在此版本中也经历了许多改进,从运行集成测试的能力开始 (#5459)。集成测试是在设备上运行、位于 integration_test 目录中并使用与小部件单元测试相同的功能的整个应用测试。testWidgets()
![img]()
在IntelliJ/Android Studio中集成测试您的Flutter应用程序
若要向项目添加集成测试,请按照 flutter.dev 上的说明进行操作。要将测试与 IntelliJ 或 Android Studio 连接,请添加用于启动集成测试的运行配置,并连接设备以供测试使用。运行配置允许您运行测试,包括设置断点、单步执行等。
此外,最新的 IJ/AS Flutter 插件允许您查看单元测试和集成测试运行的覆盖率信息。您可以从“调试”按钮旁边的工具栏按钮访问它:
![img]()
覆盖范围信息使用编辑器装订线中的红色和绿色条显示。在此示例中,测试了第 9-13 行,但未测试第 3 行和第 4 行。
![img]()
最新版本还包括预览围绕 TrueType 字体文件(#5504、#5595、#5677、#5704)构建 pub.dev 的包中使用的图标的新功能,就像材质和库比蒂诺图标支持预览一样。
![img]()
IntelliJ/Android Studio 中的图标预览
要启用图标预览,您需要告诉插件您正在使用哪些软件包。插件设置/首选项页面中有一个新的文本字段:
![img]()
请注意,这适用于在类中定义为静态常量的图标,如屏幕截图中的示例代码所示。它不适用于表达式,例如 或 。如果您是不支持此功能的图标包的作者,请创建一个问题。LineIcons.addressBook()``LineIcons.values['code']
这是用于Flutter的IntelliJ / Android Studio插件的更多更新,您可以在发行说明中阅读:
Visual Studio Code:依赖项、Fix All 和 Test Runner
Flutter 的 Visual Studio Code 插件在此版本中也得到了改进,从两个新命令“Dart:Add Dependency”和“Dart:Add Dev Dependency”(#3306、#3474)开始。
![img]()
在 Visual Studio Code 中添加 Dart 依赖项
这些命令提供的功能类似于Jeroen Meijer提供的Pubspec Assist插件已经提供了一段时间。这些新命令开箱即用,提供定期从 pub.dev 获取的包的类型到筛选器列表。
您可能还对可用于 Dart 文件的“全部修复”命令(#3445、#3469)感兴趣,并且可以一步修复与当前打开文件的 dart 修复所有相同的问题。
![img]()
使用 Flutter Fix 规则修复代码中的所有已知问题
也可以通过添加到 VS Code 设置将其设置为在保存时运行。source.fixAll``editor.codeActionsOnSave
或者,如果您想尝试预览功能,可以启用该设置,并通过新的 Visual Studio Code 测试运行程序查看 Dart 和 Flutter 测试。dart.previewVsCodeTestRunner
![img]()
使用新的 Visual Studio Code 测试运行程序测试您的 Dart 和 Flutter 代码
Visual Studio Code 测试运行程序看起来与当前的 Dart 和 Flutter 测试运行程序略有不同,它将跨会话保留结果。Visual Studio 代码测试运行程序还添加了新的装订线图标,这些图标显示测试的最后状态,可以单击这些图标来运行测试(或右键单击上下文菜单)。
![img]()
在即将发布的版本中,现有的Dart和Flutter测试运行程序将被删除,取而代之的是新的Visual Studio Code测试运行程序。
这只是新的Visual Studio Code功能和修复的冰山一角。有关所有详细信息,请查看发行说明:
- v3.26 VS 代码测试运行程序集成, 颤振创建设置, ...
- v3.25 其他依赖项管理改进, 修复所有文件/保存时, ...
- v3.24 依赖树改进、启动配置更轻松、编辑器改进
- v3.23 配置文件模式改进、改进的依赖关系树、LSP 改进
工具:例外,新的应用程序模板和Pigeon 1.0
在以前版本的 Flutter 中,您可能对预期未处理的异常感到沮丧,以便您可以触发调试器并找出它们的来源,结果发现 Flutter 框架没有让异常通过以触发调试器中的“未处理的期望”处理程序。在此版本中,调试器现在可以正确中断以前刚刚被框架捕获的未经处理的异常 (#17007)。这改善了调试体验,因为调试器现在可以将你直接指向其代码中的抛出行,而不是指向框架深处的随机行。相关的新功能使您能够决定 FutureBuilder 是否应重新抛出或吞噬错误 (#84308)。这应该会给你带来大量额外的例外,以帮助跟踪 Flutter 应用中的问题。
自 Flutter 诞生以来,就有了 Counter 应用程序模板,它具有许多优点:它展示了 Dart 语言的许多功能,演示了几个关键的 Flutter 概念,并且它足够小,可以放入单个文件中,即使有很多解释性注释。然而,它并没有为现实世界的 Flutter 应用程序提供一个特别好的起点。在此版本中,有一个新模板 (#83530) 可通过以下命令使用:
$ flutter create -t skeleton my_app![img]()
新的颤振骨架模板在运行
骨架模板会生成一个遵循社区最佳实践的两页列表视图 Flutter 应用程序(具有详细信息视图)。它是在经过大量内部和外部审查的情况下开发的,旨在为构建生产质量的应用程序提供更好的基础,并支持以下功能:
- 用于协调多个微件
ChangeNotifier - 默认情况下使用套利文件生成本地化
- 包括示例图像,并为图像资产建立 1x、2x 和 3x 文件夹
- 使用“功能优先”文件夹组织
- 支持共享首选项
- 支持浅色和深色主题
- 支持在多个页面之间导航
随着时间的推移,随着 Flutter 最佳实践的发展,预计这个新模板也会随之发展。
另一方面,如果您正在开发插件而不是应用程序,那么您可能会对 Pigeon 的 1.0 版本感兴趣。Pigeon 是一个代码生成工具,用于在 Flutter 及其主机平台之间生成类型安全的互操作代码。它允许你定义插件API的描述,并为Dart,Java和Objective-C生成骨架代码(Kotlin和Swift分别可以访问)。
![img]()
示例生成的鸽子代码
Pigeon已经在Flutter团队的一些插件中使用了。此版本提供了更多有用的错误消息,增加了对泛型、作为参数和返回类型的基元数据类型以及多个参数的支持,预计将来会更多地使用它。如果您想在自己的插件或添加到应用程序项目中利用 Pigeon,您可以在 Pigeon 插件页面找到更多信息。
重大更改和弃用
以下是 Flutter 2.5 版本中的重大更改:
- 默认拖动滚动设备
- v2.2 后删除了已弃用的 API
- 包装介绍:flutter_lints
- 主题数据的重点属性已被弃用
- 手势识别器清理
- 将 AnimationSheetBuilder.display 替换为排序规则
- 使用 HTML 槽在 Web 中呈现平台视图
- 将逻辑键集迁移到单一激活器
有关自 1.17 版本以来中断性更改的完整列表,请参阅 flutter.dev。
随着我们继续更新 Flutter Fix(在您的 IDE 中和通过命令提供),我们总共有 157 条规则来自动迁移受这些或过去中断性更改以及任何弃用影响的代码。与往常一样,非常感谢社区提供的测试,它们帮助我们识别这些重大更改。若要了解详细信息,请查看我们的重大变更政策。dart fix
此外,随着 Flutter 2.5 的发布,我们将弃用 2020 年 9 月宣布的对 iOS 8 的支持。放弃对市场份额不到1%的iOS 8的支持,使Flutter团队能够专注于更广泛使用的新平台。弃用意味着这些平台可以工作,但我们不会在这些平台上测试新版本的 Flutter 或插件。您可以在 flutter.dev 上查看当前支持的 Flutter 平台列表。
总结
最后,一如既往地感谢世界各地的 Flutter 社区,是他们让这一切成为可能。致在本次更新中贡献并审查了 1000 多个 PR 的数百名开发人员,以下是您每次努力的成果。我们共同努力,为世界各地的开发人员转变应用开发流程,以便你可以从单个代码库交付更多、更快的内容部署到你关心的平台。
请继续关注我们 Google Flutter 团队所有人的更多更新。这一年还没有结束!
Flutter 2.2 中的新功能
Flutter 2.2 版本专注于润色和优化,包括 iOS 性能改进、Android 延迟组件、更新的 Flutter Web 服务工作者等等!
今天是我们推出 Flutter 2.2 的日子。您可以通过切换到稳定通道并升级当前的 Flutter 安装,或者转到 flutter.dev/docs/get-started 开始新安装来实现这一目标。
尽管距离 Flutter 2 发布只有几个月的时间,但我们在 2.2 中有很多改进可以分享。此版本合并了 2,456 个 PR,并关闭了框架、引擎和插件存储库中的 3,105 个问题。特别感谢 Flutter 社区,他们提供了大量的 PR 和 PR 评论,包括贡献最多 PR 的 Abhishek01039 (17) 和对 Flutter 2.2 评论最多 PR (9) 的 xu-baolin。感谢所有贡献者帮助将 Flutter 2.2 引入稳定频道。没有你,我们无法做到这一点。
随着每个新的 Flutter 版本稳定版,都会带来一组新的更新,无论是性能增强、新功能还是错误修复。此外,版本包括许多尚未准备好用于生产但我们希望你能够验证它们是否按你想要的方式工作的功能。最后,每个新版本都附带一组相关的工具更新和来自更大的 Flutter 社区的更新。老实说,如今每个新版本的 Flutter 都发生了太多的事情,我们无法在一篇博客文章中合理地捕捉到所有内容,但我们会尝试突出亮点。
稳定版颤振 2.2 更新
此版本涵盖了 Flutter 2 之上的广泛改进,包括跨 Android、iOS 和 Web 的更新、新的 Material 图标、对文本处理、滚动条行为和小部件的鼠标光标支持的更新,以及有关如何从单个源代码库最好地支持多种平台的新指南。所有这些功能现在都在稳定版中可用,并可供您在生产应用程序中使用。所有这些都建立在新版本的Dart上。TextSpan
飞镖 2.13
Flutter 2.2 随 Dart 2.13 版本一起提供。除此之外,此 Dart 更新还包含新的类型别名功能,该功能使您能够为类型和函数创建别名:
类型别名可以给长而复杂的类型提供漂亮的短名称,它还允许您以不间断的方式重命名类。Dart 2.13 中还有更多新功能;查看 Dart 2.13 发布公告中的详细信息。
颤振网页更新
Flutter最新的稳定平台web在此版本中得到了改进。
首先,我们使用新的服务工作线程加载机制优化了缓存行为,并修复了 的双重下载。在以前版本的 Flutter Web 中,服务工作者在后台下载了应用程序的更新,同时允许用户访问应用程序的过时版本。下载该更新后,用户在刷新浏览器页面几次之前不会看到这些更改。从 Flutter 2.2 开始,当新的服务工作者检测到更改时,用户将等到下载更新后才能使用该应用程序,但随后他们将看到更新,而无需再次手动刷新页面。main.dart.js
启用此更改需要您重新生成 Flutter 应用程序。为此,请保存修改,删除文件,然后在项目目录中运行以重新创建它。index.html``index.html``flutter create .
我们还对两个 Web 渲染器进行了改进。对于 HTML,我们添加了对字体功能的支持以启用设置,并使用画布 API 呈现文本,以便在悬停时将其显示在正确的位置。对于 HTML 和 CanvasKit,我们添加了对着色器蒙版的支持,并解决了 Flutter Web 和移动应用程序之间的奇偶校验差距。例如,开发人员现在可以使用不透明度蒙版通过着色器蒙版执行淡出过渡,并像在移动应用中一样使用。FontFeature``computeLineMetrics``computeLineMetrics
对于 Flutter web 以及一般的 Flutter,可访问性是我们的首要任务之一。按照设计,Flutter 通过构建一棵树来实现可访问性。一旦 Flutter Web 应用程序用户启用了可访问性,框架就会生成一个与 DOM 树并行的 DOM 树,并将语义属性转换为 Aira。在此版本中,我们改进了语义节点位置,以缩小使用转换时移动和桌面 Web 应用之间的差距,这意味着当使用转换设置微件样式时,焦点框应正确显示在元素上。要了解这一点,请观看 Victor Tsaran 的视频,他领导了材料设计的辅助功能计划,使用 VoiceOver 和 Flutter Gallery 应用程序:SemanticsNode``RenderObject
在网络上将“旁白”与 Flutter Gallery app 配合使用
我们还在配置文件和发布模式下公开了带有命令行标志的语义节点调试树,以帮助开发人员通过可视化为其 Web 应用创建的语义节点来调试辅助功能。
要为您自己的 Flutter Web 应用程序启用此功能,请运行以下命令:
$ flutter run -d chrome --profile \
--dart-define=FLUTTER_WEB_DEBUG_SHOW_SEMANTICS=true激活该标志后,您将能够在小部件顶部看到语义节点,这允许您调试并查看语义元素是否放置在不应该放置的位置。如果您发现类似的例子,请随时提交错误报告。
While we’ve made significant progress with support for a set of core accessibility features, we will continue to improve accessibility support. In builds available on the master and dev channels beyond the 2.2 stable release, we’ve added an API to let developers programmatically auto-enable accessibility for their apps and are fixing issues with using Tab with screen readers.
最后但并非最不重要的一点是,最新版本的 Flutter DevTools 现在支持 Flutter Web 应用程序的布局资源管理器。
![img]()
此更新在 Web 上提供了与移动和桌面应用相同的布局调试工具。
iOS 页面转换和增量安装
对于 iOS,在此版本中,我们将渲染动画帧所需的时间减少了 75%,在低端手机上可能会更多,从而使库比蒂诺的页面过渡更加流畅。我们不仅寻求最终用户的性能改进;我们也一直在寻找提高开发性能的方法。
在此版本中,我们在开发过程中实现了增量 iOS 安装。在我们的基准测试中,我们发现安装更新版本的 iOS 应用的时间减少了 40%,这减少了测试应用更改时的周转时间。
使用 Flutter 构建平台自适应应用程序
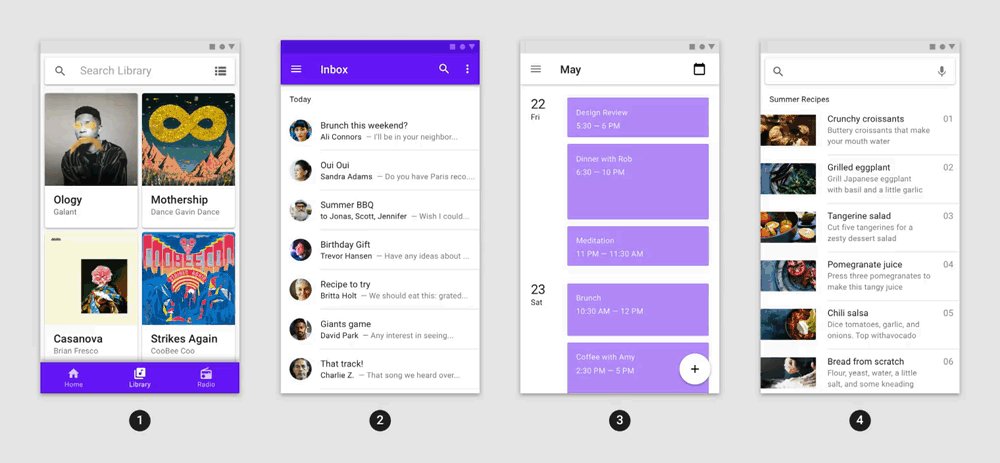
随着 Flutter 扩展到支持更多稳定平台,考虑不仅支持不同外形规格(如移动设备、平板电脑和台式机)的应用程序,还支持不同的输入类型(触摸与鼠标+键盘)和具有不同习语的平台(例如导航抽屉与用于导航的系统菜单)变得很有用。我们将能够适应不同目标平台细节的应用程序称为“平台自适应”应用程序。
有关构建平台自适应应用时要记住的注意事项的介绍,我们将向您介绍 Kevin Moore 的构建平台自适应应用会话。有关更详细的外观,请查看有关 flutter.dev 的平台自适应应用指南。
最后,对于根据这些原则为多个平台编写的示例应用程序,我们推荐 gSkinner 的 Flokk 和 Flutter Folio 应用程序。您可以下载 Flokk 和 Folio 的代码,也可以从各种应用商店下载 Flokk 和 Folio 或直接从浏览器运行它们。另一个很好的示例是用于创建指南本身的应用程序:
Flutter 平台自适应应用程序指南的 UX 部分基于新的大屏幕材料指南。材料团队的这份新指南包括对几篇主要布局文章的返工,以及对几个组件的更新和更新的设计工具包,所有这些都考虑到了大屏幕。
![img]()
Flutter 的目标一直是使应用程序不仅仅在多个平台上运行;直到您的应用在您所定位的所有平台上都能正常运行,我们才会完成。Flutter 为您提供所需的支持,不仅可以将您的应用程序定位到多个平台,还可以针对每个平台的屏幕尺寸、输入模式和习语定制您的应用程序。
更多材质图标
关于材质指导,在这个版本中,我们不是一个,而是两个单独的 PR,向 Flutter 添加新的材质图标,包括 Dash 本人的图标!
![img]()
![img]()
这些更新使应用的材质图标总数超过 7,000 个。如果你在财富的尴尬中找到你要找的图标(谁不会呢?),你可以在 fonts.google.com/icons 按类别和名称搜索。
![img]()
按名称搜索颤振材料图标
找到完美的图标后,新的“Flutter”选项卡会向您显示如何使用它,或者您可以下载该图标以用作应用程序中的独立资产。 将达世币添加到您的 Flutter 应用程序中从未如此简单。
改进的文本处理
随着我们不断改进 Flutter 以支持每个平台上的细节,我们将继续进入新的领域,这些领域在移动外形规格上不如在桌面外形规格上那么重要。其中一个方面是文本处理。在此版本中,我们开始重构处理文本输入的方式,以实现诸如在小部件层次结构中冒泡时取消击键等功能,以及引入完全自定义与文本操作关联的击键的功能。
能够取消击键允许 Flutter 实现诸如使用空格键和箭头键之类的操作,而不会触发滚动事件,从而为您的最终用户提供更直观的体验。您可以使用相同的功能来处理击键,然后再到达您自己的应用程序中的父小组件。另一个例子是,在此版本中,您可以在 Flutter 应用程序中的按钮之间按 Tab 键,它就可以工作了:TextField
![img]()
Flutter 2.2 可以取消击键在小部件层次结构中冒泡,例如允许 TAB 从文本字段更改焦点
自定义文本操作允许您执行一些操作,例如对文本字段中的 Enter 键进行特殊处理;例如,您可以触发在聊天客户端中发送消息,同时仍允许通过 Ctrl+Enter 插入换行符。这些相同的文本操作允许 Flutter 本身提供不同的击键,以将文本编辑的行为与主机操作系统本身相匹配,例如,Windows 和 Linux 上的 Ctrl+C,但 macOS 上的 Cmd+C。
例如,以下示例重写默认的左箭头操作,并为退格键和删除键提供新操作:
![img]()
无情文本字段示例,其中按向左箭头或 ESC 清除文本
我们还有很多工作要做,但我们正在努力为您提供完整的文本编辑操作。我们的目标是,当 Flutter 桌面稳定下来时,您的用户将无法分辨在他们的 Flutter 应用程序中编辑文本与在主机操作系统上编辑任何其他应用程序之间的区别。
自动滚动行为
作为我们不断追求使 Flutter 应用程序表现得像每个平台上最好的应用程序的一部分,我们在此版本中再次查看了滚动条。在实际显示滚动条时,Android 和 iOS 都是一样的;默认情况下,它们不显示一个。另一方面,对于桌面应用程序,当内容大于容器时,通常会自动显示滚动条,这需要您添加父小部件。为了在移动设备或桌面设备上获得正确的行为,此版本在必要时会自动添加。Scrollbar``Scrollbar
请考虑以下无滚动条代码:
在桌面上运行它时,会出现一个滚动条:
![img]()
如果您不喜欢滚动条的外观或始终显示的方式,则可以设置 .如果您不喜欢此默认行为,可以通过设置 .有关新的默认滚动条行为以及如何将代码迁移到新的最佳实践集的更多详细信息,请查看有关 flutter.dev 的文档。ScrollBarTheme``ScrollBehavior
鼠标光标悬停在文本范围上
在以前版本的 Flutter 中,您可以在任何小部件上添加鼠标光标(如指示可点击内容的手)。事实上,在大多数情况下,Flutter 本身会为您添加这些鼠标光标,例如在所有按钮上添加手形鼠标光标。但是,如果您想要一系列具有不同文本跨度的富文本,它们具有自己的样式,并且可能足够长以换行,那么您就不走运了——a 不是 a,因此不能用作鼠标光标的视觉范围......直到现在!从此版本开始,当您拥有带有手势识别器的时,您将自动获得相应的鼠标光标:TextSpan``Widget``TextSpan
现在,您可以拥有所需的所有换行文本范围,并且任何带有识别器的环绕文本范围都将获得相应的鼠标光标。
![img]()
在此版本中,还支持 和 .像这样的事情可能看起来很小,但它们在使 Flutter 应用程序感觉就像用户期望的感觉方面大有帮助。TextSpan``onEnter``onExit``mouseCursor
Flutter 2.2 预览版更新
除了可用于生产用途的新功能外,Flutter 2.2 还提供了许多预览版功能,包括 iOS 着色器编译器性能改进、Android 延迟组件支持、Flutter 桌面更新和索尼的 ARM64 Linux 主机支持。请尝试一下,如果您有任何问题,请告诉我们。
预览:iOS 着色器编译改进
在图形渲染术语中,“着色器”是在最终用户设备上可用的GPU上编译和运行的程序。自成立以来,Flutter 一直在底层 Skia 图形库中使用着色器,以提供其自己的高质量图形效果的原生性能,包括颜色、阴影、动画等。由于 Flutter API 的灵活性,着色器是及时生成和编译的,与需要它们的帧工作负载同步。当编译着色器的时间超出帧预算时,用户会注意到结果是“卡顿”。
为了避免卡顿,Flutter 提供了在训练运行期间缓存着色器的功能,然后将其打包并与应用程序捆绑在一起,并在 Flutter 引擎启动时在第一帧之前编译。这意味着预编译着色器不必在帧工作负载期间编译,也不会导致卡顿。然而,Skia最初只为OpenGL实现了这个功能。
因此,当我们在 iOS 上默认启用 Metal 后端以响应 Apple 弃用 OpenGL 时,根据我们的基准测试,最糟糕的帧时间有所增加,而用户报告的卡顿也有所增加。我们自己的测量表明,这些报告通常是由于着色器编译时间增加,Skia 为 Metal 后端生成的着色器数量增加,以及编译着色器无法在运行中缓存,以至于卡顿在应用程序首次运行之后持续存在。
因此,到目前为止,避免在iOS上出现这种卡顿的唯一方法是简化场景和动画,这并不理想。
但是,现在在开发频道上预览了 Skia 中对 Metal 着色器预热的新支持。通过 Skia,Flutter 现在可以在第一个帧工作负载开始之前编译捆绑的着色器。
![img]()
显示应用程序启动期间发生的预编译的跟踪
但是,此解决方案有一些注意事项:
- Skia 仍然为 Metal 后端生成比 OpenGL 后端更多的着色器。
- 最终着色器编译为机器代码仍然与帧工作负载同步进行,但这比在帧渲染时间中执行整个着色器生成和编译要快。
- 生成的机器代码在首次运行应用后缓存,直到设备重新启动。
如果您想在应用中利用这一新支持,可以按照 flutter.dev 上的说明进行操作。
然而,我们还没有完成这项工作。在Android和iOS上,这种实现有一些缺点:
- 已部署应用的大小较大,因为它包含捆绑的着色器。
- 应用启动延迟更长,因为捆绑的着色器需要预编译。
- 我们对这种实现所暗示的开发人员体验不满意。
我们认为最后一个问题是最重要的问题。特别是,我们认为执行训练运行的过程,以及关于应用大小和应用启动延迟所施加的权衡的推理过于繁琐。因此,我们将继续研究消除着色器编译卡顿的方法,以及一般情况下所有卡顿的方法,这些方法不依赖于此实现。特别是,我们正在与 Skia 团队合作,以减少它为响应 Flutter 的请求而生成的着色器数量,并研究使用与 Flutter 引擎捆绑的一小部分静态定义的着色器可以实现多少 Flutter。
您可以在 Flutter 存储库中关注此项目以查看我们的进度。
安卓延迟组件
对于 Android,此版本使用 Dart 的拆分 AOT 编译功能,允许 Flutter 应用程序在运行时下载包含提前编译的代码和资产的模块。我们将这些可安装拆分中的每一个称为延迟组件。通过将代码和资产的下载推迟到仅在需要时,可以显著减小初始安装大小。例如,我们实现了 Flutter Gallery 的一个版本,所有研究和演示都推迟了,初始安装大小减少了 46%。
![img]()
在颤振画廊中下载起重机研究
在启用延迟组件的情况下进行构建时,Dart 会将使用该关键字独占导入的代码编译到单独的共享库中,这些共享库与资产一起打包到延迟组件中。deferred
延迟组件目前仅在 Android 上可用,此功能作为早期预览版提供。了解如何在 flutter.dev 上新的延期组件页面中实现延迟组件。此页面还链接到 Flutter wiki 上的一个页面,其中包含有关此功能如何工作的深入探讨。请在 Flutter 问题跟踪器上记录问题。
Flutter Windows UWP alpha
此版本中 Flutter 的另一个更新适用于桌面爱好者;对 Windows UWP 的支持已在开发频道中移至 alpha(超出稳定的 2.2 版本)。UWP 允许您将 Flutter 应用程序带到不运行标准 Windows 应用程序的设备,包括 Xbox。若要试用,首先需要设置 UWP 先决条件。然后,切换到开发频道并启用 UWP 支持:
$ flutter channel dev
$ flutter upgrade
$ flutter config — enable-windows-uwp-desktop启用后,创建 Flutter 应用将包含一个新的文件夹,该文件夹允许您在 UWP 容器中构建和运行应用:winuwp
$ flutter create uwp_fun
$ cd uwp_fun
$ flutter pub get
$ flutter run -d winuwp由于你正在构建在 Windows 上的沙盒环境中运行的 Windows UWP 应用,因此在开发过程中,需要在 localhost 上的应用防火墙上打一个洞,以启用热重载和调试器断点等功能。您可以按照 Flutter 桌面文档页面上的说明使用命令执行此操作。完成此操作后,您可以看到您最喜欢的 Flutter 应用程序在 Windows 上作为 UWP 应用程序运行。checknetisolation
![img]()
在 Windows UWP 容器中运行的您最喜欢的 Flutter 应用程序
当然,您可以运行更有趣的UWP应用程序,例如在Xbox上运行的这些Flutter应用程序。
特别向 clarkezone 致敬,自从我在 Flutter 团队工作以来,他就一直在为这种支持工作。有关Windows UWP alpha的更多详细信息,请查看 flutter.dev/desktop/#windows-uwp。
索尼提供的 ARM64 Linux 主机支持
Flutter 社区成员的另一个出色努力来自索尼的软件工程师 HidenoriMatsubayashi,他为针对 ARM64 Linux 提供了支持。此 PR 使您能够在 ARM64 Linux 机器上构建和运行 Flutter 应用程序。
![img]()
您最喜欢的 Flutter 应用程序在 ARM64 Linux 机器上运行
看到 Flutter 社区将 Flutter 带到 Google 团队无法想象的地方,这令人兴奋。继续努力,松林英典!
颤振生态系统和工具更新
Flutter 引擎和框架只是整体体验的一部分。软件包生态系统和工具的更新对于 Flutter 开发人员的体验同样重要。我们在这些领域有一些很棒的更新可以分享。
在生态系统方面,我们有许多新的 Flutter Favorite 软件包要宣布,以及对 FlutterFire 的几个更新,Flutter 对 Firebase 的支持。更好的是,FlutterFire 支持新的 Firebase App Check 预览版,因此 Flutter 开发人员可以在第一天就利用它。
在工具方面,Flutter DevTools 有新的更新,用于优化应用的内存占用,以及提供程序包的新选项卡。VS Code和Android Studio/IntelliJ的IDE插件都有值得注意的更新,如果你是针对Flutter的内容作者,有一种全新的方法可以将DartPad集成到你的写作中。
最后但并非最不重要的一点是,有一个名为FlutterFlow的新的低代码应用程序设计和构建工具,它针对Flutter并在Web上运行,因为它本身就是用Flutter构建的。
颤振收藏更新
作为此版本的一部分,Flutter 生态系统委员会一直在努力认证 24 个新的 Flutter Favorite 软件包,这是我们迄今为止最大的扩展。新标记的颤振收藏夹包括:
- 生产中的 FlutterFire 软件包:、、 和
cloud_firestore``cloud_functions``firebase_auth``firebase_core``firebase_crashlytics``firebase_messaging,``firebase_storage - 颤振社区“加号”包:、 和
android_alarm_manager_plus``android_intent_plus``battery_plus``connectivity_plus``device_info_plus``network_info_plus``package_info_plus``sensors_plus,``share_plus **googleapis**包**win32**包**intl**和 包装**characters**- 哨兵包:和
sentry``sentry_flutter **infinite_scroll_pagination**和 包装**flutter_native_splash**
所有这些软件包都已迁移到空安全,并酌情支持 Android、iOS 和 Web。例如,在网络上没有底层SDK,并且是专门为Android设计的。firebase_crashlytics``android_alarm_manager_plus
Flutter 社区“plus”包提供了来自 Flutter 团队的相应包的超集。例如,电池包在最初的 Flutter 发布之前就由 Google 的 Flutter 团队提供,并已迁移到空安全,但仅在 Android 和 iOS 上受支持。另一方面,Flutter Community 软件包支持所有六个 Flutter 平台,包括 web、Windows、macOS 和 Linux。所有 9 个“plus”软件包的 Flutter Favorite 奖代表了整个 Flutter 社区在成熟度方面向前迈出了一大步。Flutter 比 Google 工程师团队正在做的事情要大得多。您应该尽快将代码迁移到“plus”包中,并且在接下来的几周内,Google的相应包将更新以建议您这样做。battery_plus
该插件提供了围绕 185 个 Google API 自动生成的 Dart 包装器,用于您的客户端或服务器端 Dart 应用程序(包括您的 Flutter 应用程序)。如果你想了解更多关于这个软件包的信息,作者有一个关于使用 Google API 启动 Flutter 应用程序的 I/O 演讲。googleapis
win32 包是工程学的奇迹,它使用 Dart FFI 包装了大多数常用的 Win32 API 调用,使其无需 C 编译器或 Windows SDK 即可访问 Dart 代码。随着 Flutter 在 Windows 平台上越来越受欢迎,该软件包已成为许多流行插件的关键依赖项,包括最受欢迎的插件之一。作为完整性的测试,作者timsneath做了一些疯狂的事情,比如实现记事本,蛇和俄罗斯方块,所有这些都使用原始Dart在原始Win32中实现。win32``path_provider
![img]()
仅在使用 Dart FFI 和 Win32 调用构建的 Windows 上运行的俄罗斯方块
如果您在Windows上使用Dart或Flutter做任何事情,该软件包绝对值得一试。win32
FlutterFire更新和Firebase应用程序检查
FlutterFire是Flutter对Firebase的支持,是与Flutter一起使用的最受欢迎的插件集合之一。Invertase在为Flutter 2版本投入生产方面做了大量工作,并从那时起继续改进它。事实上,自从 FlutterFire 首次发布生产版本以来,Invertase 已将未解决的问题数量减少了 79%,未完成的 PR 数量减少了 88%。此外,他们不仅在生产质量插件方面做得非常出色,而且还将测试质量插件迁移到零安全,并使它们在同一核心上构建和运行,以便您可以混合搭配。
此外,Invertase 继续为 FlutterFire 插件添加新功能,包括在此版本的 Flutter 中对 Flutter 与 Cloud Firebase 集成的一些更新:
Typesafe用于读取和写入数据的 API- 支持 Firebase 本地模拟器套件
- 使用数据包优化数据查询
最后但并非最不重要的一点是,FlutterFire 为新的 Firebase 产品的测试版提供支持:Firebase App Check。Firebase 应用检查可保护您的后端资源(如云存储)免遭账单欺诈或网上诱骗等滥用行为。通过 App Check,运行 Flutter 应用程序的设备使用应用程序身份证明提供程序来证明它确实是您的真实应用程序,并且还可以检查它是否在未经篡改的真实设备上运行。激活应用检查后,您的应用向 Firebase 后端资源发出的每个请求都会附加此认证。要了解更多信息,请参阅 FlutterFire 应用程序检查文档。
Flutter DevTools 更新
Flutter DevTools 在此版本中提供了许多值得注意的更新,包括两个内存跟踪改进和一个仅用于插件的全新选项卡。provider
此版本的 DevTools 中的第一个内存跟踪改进提供了跟踪对象分配位置的功能。这对于在代码中查找内存泄漏的位置非常方便。
![img]()
颤振开发工具内存选项卡分配堆栈跟踪
第二个是将自定义消息注入内存时间线的能力。这允许你提供特定于应用的标记,例如在完成一些内存密集型工作之前和之后,以便你可以检查是否正确清理了内容。
![img]()
颤振开发工具时间线选项卡自定义内存事件
随着 Flutter 应用程序在野外变得越来越大,我们将继续确保 Flutter 开发人员拥有跟踪和修复各种内存泄漏和运行时问题所需的工具。
这不仅仅是你想要追踪的 Flutter 框架使用中的运行时问题;有时您还想跟踪与包相关的问题。pub.dev 有超过 15,000 个与 Flutter 兼容的软件包和插件,随着您的应用程序随着时间的推移使用更多的软件包,这种情况变得越来越有可能。因此,考虑到这一点,我们一直在尝试向 Flutter DevTools 添加新的 Provider 选项卡。事实上,这个标签是由包本身的作者 Remi Roussel 构建的(以及许多其他美妙的东西)。如果您运行的是最新版本的 Flutter DevTools,并且正在调试使用该插件的 Flutter 应用程序,则会自动获得新的提供程序选项卡。provider``provider
![img]()
Flutter DevTools Provider 选项卡在操作
“提供程序”选项卡显示与每个提供程序关联的数据,包括运行应用时的实时更改。好像这还不够惊人,它允许您直接更改数据,作为测试应用程序极端情况的一种方式!
在此选项卡上与 Remi 合作教会了我们一些关于如何更好地支持其他想要做同样事情的包作者的事情;您可以阅读有关 Remi 如何构建提供程序选项卡的信息,以及我们当前关于如何在 Flutter DevTools 插件提案中启用更多选项卡的想法。请给我们您的反馈,并随时与我们联系,告诉我们您在 Flutter DevTools 中创建新选项卡的计划。
这只是此版本中 Flutter DevTools 中一些很酷的新内容。有关完整列表,请在此处查看各个公告:
IDE 插件更新
Visual Studio Code 和 Flutter 的 IntelliJ/Android Studio IDE 扩展也在此版本中进行了更新。例如,Visual Studio Code 扩展现在支持两个额外的 Dart 代码重构:Inline Method 和 Inline Local Variable。
![img]()
新的 Dart 重构内联方法的实际应用
在 Android Studio/IntelliJ 扩展中,我们添加了将所有堆栈跟踪打印到控制台的功能。
![img]()
您现在可以获取所有堆栈跟踪,而不仅仅是第一个
这在根本原因可能位于以前未打印的不同包中的项目中很有帮助。我们已经有了关于如何使其不那么冗长的想法,因此请在未来寻找更多更改。
有关此版本的 IDE 扩展更改的完整列表,请查看以下公告:
飞镖工作坊
为了确保我们在快速增长的 Flutter 开发者社区中准备好文档,Dart 和 Flutter 团队一直在寻找改进和扩展创建教育内容的方法。在此版本中,我们将为 DartPad 添加一个新的分步 UI,开发人员可以使用该 UI 以及讲师指导的研讨会。
![img]()
DartPad研讨会在行动
通过直接向 DartPad 添加说明,我们为 I/O 提供了引导式研讨会体验。然而,我们不只是为我们自己的车间建造它;如果您想在 Dart 或 Flutter 研讨会中使用它,您可以按照 DartPad 创意工坊创作指南进行操作。这是除了能够在Gist中使用DartPad共享代码并在您自己的站点中嵌入DartPad之外,这些代码已经存在了一段时间。
我们希望制作 Dart 和 Flutter 内容的每个人都能够为其用户提供丰富的交互式体验。请尝试一下这个新功能,让我们知道您的想法!
社区聚焦:颤振流
FlutterFlow 是一个“低代码”应用程序设计和开发工具,用于在浏览器中构建应用程序。它提供了一个所见即所得的环境,用于使用 Firebase 中的真实数据跨多个页面布局您的应用。低代码工具的目标是轻松完成大多数常见操作,允许您编写尽可能少的自定义代码行。事实上,作为一个演示,他们构建了一个完整的多页移动应用程序,用于在不到一个小时的时间内用零代码浏览大都会艺术博物馆。您可以在YouTube上看到整个过程。
FlutterFlow 输出 Flutter 代码,因此如果您需要添加代码来进一步自定义您的应用程序,您可以。您可以在 flutterflow.io 上阅读有关FlutterFlow产品发布的信息。
重大变更
与往常一样,我们努力减少重大更改的数量,在此版本中,我们能够将其限制为删除这些弃用:
可以在 flutter.dev 上找到这些重大更改的缓解措施。
总结
与往常一样,来自谷歌 Flutter 团队的所有人,我们想说——谢谢。感谢您成为使这一切成为可能的社区的一员。Play商店中超过八分之一的新应用程序是使用Flutter构建的,仅在Play商店中就有超过200,000个Flutter应用程序,我们的持续增长令人震惊。世界各地各种规模的应用程序都将他们的 UI 委托给 Flutter,以打造精美的多平台体验,以满足用户身在何处。
![img]()
最后,如果你错过了,在今年离开I / O之前,不要忘记查看Flutter和Firebase内置的I / O Photo Booth网络应用程序,用Dash自拍。我们开源了代码,因此您可以深入了解 Flutter 网络、相机插件网络支持的最佳实践,并了解我们如何使用云函数生成自定义社交帖子。
Flutter 2.10 中的新功能
Windows 稳定版、性能改进、Material 3 更新等等!
我简直不敢相信又到了 Flutter 稳定版本的时候了!您好,欢迎来到 Flutter 2.10。距离我们上次发布还不到两个月,但即使在这么短的时间内,我们也已经关闭了 1,843 个问题,并合并了来自全球 155 个贡献者的 1,525 个 PR。感谢大家的出色工作,尤其是在 2021 年假期期间。
作为此版本的一部分,我们有几个令人兴奋的事情要宣布,包括 Flutter 对 Windows 支持的重大更新、几项重大的性能改进、对框架中图标和颜色的新支持以及一些工具改进。此外,我们还对删除开发频道、减少对旧版 iOS 的支持以及重大更改的简短列表进行了一些更新。让我们开始吧!
为Windows 上的生产应用做好准备
首先,Flutter 2.10版本带来了Windows支持的稳定版本。您不再需要翻转标志即可获得在 Flutter 的稳定通道上生成 Windows 应用程序的功能 - 现在它默认可用!
![img]()
当然,我们所做的不仅仅是翻转一面旗帜。此版本包括对文本处理、键盘处理和键盘快捷键的广泛改进,以及直接集成到 Windows 中的新集成,支持命令行参数、全球化文本输入和辅助功能。
有关 Windows 稳定发布的更多信息,请参阅宣布 Flutter for Windows 博客文章,其中描述了 Windows 上的 Flutter 架构,该架构允许深度集成,并让您了解有多少 Flutter 包和插件已经支持 Windows。您还可以查看我们的工具和应用程序合作伙伴在 Windows 上使用 Flutter 所做的一些示例!
性能改进
此版本的 Flutter 包括由 Flutter 社区成员 knopp 提供的对脏区管理的初始支持。他为iOS / Metal上的单个脏区域启用了部分重绘。此更改将几个基准测试的第 90 个和第 99 个百分位光栅化时间减少了一个数量级,并将这些基准测试的 GPU 利用率从 90% 以上降低到不到 10%。
![img]()
我们希望在未来的版本中将部分重绘的好处带到其他平台。
在 Flutter 2.8 版本中,我们采用了自己的内部图片录制格式。现在在 Flutter 2.10 中,我们已经开始使用它构建优化。例如,不透明度层的一种常见情况现在实现了效率更高。即使在最坏的情况下,我们基准测试中的帧栅格时间也会下降到之前值的三分之一以下。
![img]()
随着我们继续开发图片录制格式,我们希望此优化将扩展到涵盖更多情况。
在配置文件和发布模式下,Dart 代码会提前编译为本机机器代码。此代码的效率和小尺寸的关键是全程序类型的流分析,它解锁了许多编译器优化和积极的树摇动。但是,由于类型流分析必须涵盖整个程序,因此可能有些昂贵。此版本包括类型流分析的更快实现。在我们的基准测试中,Flutter 应用程序的总体构建时间下降了 ~10%。
![img]()
与往常一样,性能增强、减少内存使用和减少延迟是 Flutter 团队的首要任务。期待在未来版本中进一步改进。
苹果更新
除了性能改进之外,我们还添加了一些特定于平台的功能和增强功能。一项新的增强功能是 luckysmg 在 iOS 中更流畅的键盘动画,它会自动提供给您的应用程序,而无需您执行任何操作。
![img]()
我们还通过修复一些边缘情况崩溃来提高 iOS 相机插件的稳定性。
最后,64 位 iOS 架构获得了减少内存使用的新功能:压缩指针。
64 位体系结构将指针表示为 8 字节数据结构。当你有很多对象时,指针本身占用的空间会增加应用的整体内存使用量,特别是如果你有更大、更复杂的应用,并且有更多的 GC 改动。但是,您的 iOS 应用不太可能有足够的对象来要求 32 位地址空间的很大一部分(20 亿个对象),更不用说 64 位地址空间的巨大(900 亿个对象)了。
Dart 2.15 中提供了压缩指针,在此版本的 Flutter 中,我们使用它们来减少 64 位 iOS 应用程序的内存使用量。您可以查看 Dart 2.15 博客文章了解详细信息。
当您阅读 Dart 博客文章时,不要忘记查看 Dart 2.16 公告,以获取有关支持带有包平台标记的 Flutter for Windows 的更新以及 pub.dev 上的新搜索体验。
安卓更新
此版本还包含许多针对Android的改进。默认情况下,当您创建新应用程序时,Flutter 默认支持最新版本的 Android 版本 12(API 级别 31)。此外,在此版本中,我们自动启用了 multidex 支持。如果您的应用支持的 Android SDK 版本低于 21,并且超出了 64K 方法限制,只需将标志传递给 or 即可,您的应用将支持 multidex。--multidex``flutter build appbundle``flutter build apk
最后但并非最不重要的一点是,我们听取了您的反馈,即 Gradle 错误消息可能令人生畏。出于这个原因,Flutter 工具现在建议常见问题的解决步骤。例如,如果您向应用添加一个插件,要求您增加支持的最低 Android SDK 版本,那么您现在会在日志中看到“颤振修复”建议。
![img]()
我们将继续向常见错误消息添加更多建议,并希望获得您对其他错误消息的反馈,其中这种处理将很有用。
网站更新
此版本还包含 Web 上的一些改进。例如,在以前的版本中,当滚动到 Web 上多行的边缘时,它将无法正确滚动。此版本引入了文本选择的边缘滚动:当选择移动到文本字段之外时,字段将滚动以查看滚动范围。此新行为适用于 Web 和桌面应用。TextField
![img]()
此外,此版本的 Flutter 还包括网络的另一个显着改进。我们一直在寻求减少将 Flutter 映射到 Web 的开销。在以前的版本中,每次我们想将原生 HTML 小部件引入您的 Flutter 应用程序时,我们都需要一个叠加层作为我们对 Web 的平台视图支持的一部分。这些叠加层中的每一个都支持自定义绘制,但表示一定量的开销。如果您的应用程序中有大量本机 HTML 微件(例如链接),则会增加大量开销。在此版本中,我们为 Web 创建了一个新的“非绘画平台视图”,该视图基本上消除了该开销。我们已经在小部件中利用了这种优化,这意味着如果你的 Flutter Web 应用程序中有很多链接,它们就不再代表任何重大开销。随着时间的推移,我们将把此优化应用于其他小部件。Link
材料 3
此版本是过渡到材质 3 的开始,其中包括从单个种子颜色生成整个配色方案的功能。
使用任何颜色,都可以构造新类型的实例:ColorScheme
工厂构造函数还有一个新参数,允许您生成主题的配色方案:colorSchemeSeed``ThemeData
此外,此版本还包括标志 ,可将组件切换到新的 Material 3 外观。**ThemeData.useMaterial3**
最后但并非最不重要的一点是,我们添加了 1,028 个新的材质图标。
![img]()
1,028 个新材质图标的一小部分样本
更新可以在跟踪我们的材料 3 工作的问题中找到;请随时留下您的反馈。
集成测试改进
2020 年 12 月,我们宣布了一种使用 integration_test 包进行端到端测试的新方法。这个新软件包取代了flutter_driver软件包,成为进行集成测试的推荐方式,提供了新功能,例如 Firebase 测试实验室支持以及对网络和桌面的支持。
从那时起,我们在集成测试方面进行了进一步的改进,包括将integration_test包捆绑到 Flutter SDK 本身中,使其更容易与您的应用集成。如果要将现有的 flutter_driver 测试移动到integration_test,则还有一个新的迁移指南。
![img]()
新flutter_driver到integration_test迁移指南中的示例
一些现有的文档、示例和 Codelab 也已针对integration_test进行了更新。要开始使用,请将浏览器指向 flutter.dev 上的测试 Flutter 应用程序页面。如果您还没有在 Flutter 应用程序上使用 integration_test,现在是时候开始了!
Flutter DevTools
在此版本中,我们也对 Flutter DevTools 做了一些工作,包括一个易于使用的功能(如果您从命令行使用 DevTools)。您现在无需使用下载和执行最新版本,只需使用并获取与您正在使用的 Flutter 版本相同的版本。pub global activate``**dart devtools**
我们还进行了许多可用性更新,包括改进了对在调试器变量窗格中检查大型列表和映射的支持(感谢 elliette)。
![img]()
最后,我们即将发布年度 DevTools 调查!请提供您的反馈,并帮助我们改进您的开发体验。
![img]()
此调查提示将在 2 月中旬的某个时候直接显示在 DevTools 中。谢谢!
VSCode 改进
Flutter 的 Visual Studio Code 扩展也得到了许多增强功能,包括代码中更多位置的颜色预览和为你更新代码的颜色选择器。
![img]()
此外,如果你想成为 VSCode 的 Dart 和 Flutter 扩展的预发布版本的测试人员,可以在扩展设置中切换到预发布版本。
![img]()
您可以在颤振公告邮件列表上的这篇文章中阅读此更新的详细信息以及更多信息。
删除开发频道
在 Flutter 2.8 版本中,我们宣布我们正在删除开发频道、简化您的选择并消除工程开销。在此版本中,我们已经完成了这项工作,包括:
- 更新了 Flutter 工具,帮助将开发人员从开发频道中迁移出来
- 更新了维基以反映更新的客户承诺
- 更新的弃用政策
- 从 DartPad、预提交测试和网站中删除了开发频道支持
开发频道现已清除。如果我们错过了一个位置,请告诉我们。
对 iOS 9.3.6 的停用支持
由于使用量的减少和实验室中维护目标设备的难度增加,我们正在将对 iOS 9.3.6 的支持从“支持”层移至“尽力而为”层。这意味着对 iOS 9.3.6 的支持和对 32 位 iOS 设备的支持将仅通过编码实践、临时和社区测试来维持。
在 2022 年第 3 季度的稳定版本中,我们预计将从 Flutter 稳定版中删除对 32 位 iOS 设备和 iOS 版本 9 和 10 的支持。这意味着在此之后针对稳定的 Flutter SDK 构建的应用程序将不再适用于 32 位 iOS 设备,并且 Flutter 支持的最低 iOS 版本将增加到 iOS 11。
重大变更
我们还努力在每个版本和此版本中进行少量重大更改,尽管我们还没有完全归零 - 但我们会继续努力!
如果仍在使用这些 API,可以阅读有关 flutter.dev 的迁移指南。与往常一样,非常感谢社区提供的测试,帮助我们识别这些重大更改。
总结
来自谷歌 Flutter 团队的所有人,我们想说——谢谢。感谢您成为社区的一员,帮助 Flutter 成为最受欢迎的跨平台 UI 工具包,由 Statista 和 SlashData 等分析师衡量。对 Windows 的稳定支持只是忙碌的一年的开始,我们迫不及待地想共同构建一切!
Flutter 2 中的新功能
Flutter Web 和 Null Safety 将进入稳定版,Flutter 桌面版将进入测试版等等!
今天,我们很高兴地宣布 Flutter 2 的发布。自 Flutter 1.0 发布以来已经过去了两年多一点,但在这么短的时间内,我们已经关闭了 24,541 个问题,并合并了来自 765 个贡献者的 17,039 个 PR。自 9 月份发布 Flutter 1.22 以来,我们已经关闭了 5807 个问题,并合并了来自 298 个贡献者的 4091 个 PR。特别感谢我们的志愿者贡献者,他们慷慨地提供业余时间来改进 Flutter 项目。Flutter 2 版本的顶级志愿者贡献者是 xu-baolin 拥有 46 个 PR,a14n 拥有 32 个 PR,专注于将 Flutter 带到零安全状态,以及 Hamdikahlun,拥有 20 个 PR,改进了许多 Flutter 插件。但不仅仅是编码人员为 Flutter 项目做出贡献;一群优秀的志愿公关审稿人还负责审查1525名公关人员,包括Hamdikahlun(再次!),CareF和YazeedAlKhalaf(只有16岁!)。Flutter 确实是一项社区工作,如果没有问题提出者、公关贡献者和代码审查者,我们就无法进入版本 2。此版本适用于你们所有人。
作为 Flutter 2 版本的一部分,发生了很多令人兴奋的事情。有关 Flutter 2 和 Dart 2.12 的新增功能的概述,以及我们的客户和合作伙伴如何使用 Flutter 2,请参阅宣布 Flutter 2。有关 Dart 2.12 的详细信息,请参阅宣布 Dart 2.12。有关如何最好地利用 Flutter web,因为它已被推荐用于生产用途,请参阅 Flutter Web 支持达到稳定的里程碑。
而且,要了解 Flutter 2 本身的新功能,请继续阅读!
蹼
截至今天,Flutter 的网络支持已经从测试版过渡到稳定版。通过这个初始稳定版本,Flutter 在 Web 平台的支持下将代码的可重用性提升到另一个级别。所以现在当你在稳定版中创建 Flutter 应用程序时,Web 只是你的应用程序的另一个设备目标。
Moi Mobiili是一家现代移动虚拟网络运营商,致力于通过数字化实现卓越运营,选择Flutter来构建他们的Mun Moi客户经理应用程序,并于最近推出了他们的网络应用程序。
通过利用 Web 平台的众多优势,Flutter 为构建丰富的交互式 Web 应用程序奠定了基础。我们主要关注性能和渲染保真度的改进。除了我们的HTML渲染器之外,我们还添加了一个新的基于CanvasKit的渲染器。我们还添加了特定于 Web 的功能,例如链接小组件,以确保在浏览器中运行的应用感觉像 Web 应用。
在 Flutter 的 Web 支持博客文章中找到有关此稳定版本的更多详细信息。
声音零安全
声音空安全是对 Dart 语言的重要补充,它通过区分可为空的类型和非可为空的类型来进一步加强类型系统。这使开发人员能够防止空错误崩溃,这是应用崩溃的常见原因。通过将 null 检查合并到类型系统中,可以在开发过程中捕获这些错误,从而防止生产中的崩溃。声音零安全在包含 Dart 2.12 的稳定版中完全受支持。有关更多详细信息,请参阅 Dart 2.12 博客文章。
pub.dev 包存储库已经发布了 1,000 多个空安全包,其中包括 Dart、Flutter、Firebase 和 Material 团队的数百个包。如果您是包作者,请查看迁移指南并考虑立即迁移。
桌面
在此版本中,我们很高兴地宣布,Flutter 的桌面支持在稳定频道中以早期版本标志提供。这意味着我们已经准备好让您尝试将其作为 Flutter 应用程序的部署目标:您可以将其视为“测试快照”,预览今年晚些时候即将发布的最终稳定版本。
为了使 Flutter 桌面达到这种质量水平,已经有大大小小的改进,首先是努力确保文本编辑在每个受支持的平台上像本机体验一样运行,包括文本选择枢轴点等基本功能,以及能够在处理键盘事件后停止传播。.在鼠标输入端,使用高精度指针设备拖动现在立即开始,而不是等待处理触摸输入时所需的滞后。此外,内置上下文菜单已添加到材料和库比蒂诺设计语言的TextField和TextFormField小部件中。最后,抓取句柄已添加到可重新排序列表视图小部件中。
可重新排序列表视图现在具有抓取手柄,可以使用鼠标轻松拖放
作为开发人员,ReorderableListView 始终擅长移动项目,而您几乎不费吹灰之力,但它需要用户使用长按启动拖动。这在移动设备上是有意义的,但很少有桌面用户会想到用鼠标长按项目来移动它,因此此版本包括一个适合鼠标或触摸输入的抓取手柄。平台惯用型功能的另一个改进是更新的滚动条,该滚动条针对桌面外形规格正确显示。
此版本包括一个更新的滚动条小部件,可在桌面环境中很好地工作
滚动条构件已更新,以提供桌面上预期的交互功能,包括拖动拇指、单击轨道以上下翻页以及当鼠标悬停在滚动条的任何部分时显示轨迹的功能。此外,由于滚动条是使用新的 ScrollbarTheme 类进行主题化的,因此你可以设置其样式以匹配应用的外观。
对于其他特定于桌面的功能,此版本还为 Flutter 应用程序启用命令行参数处理,以便可以使用简单操作(例如双击 Windows 文件资源管理器中的数据文件)在应用程序中打开该文件。我们还努力使 Windows 和 macOS 的大小调整更加流畅,并为国际用户启用 IME(输入法编辑器)。
Flutter 桌面现在支持直观的 IME 输入
此外,我们还提供了更新的文档,介绍了开始准备桌面应用以部署到相应的特定于操作系统的应用商店时需要执行的操作。尝试一下,如果我们遗漏了任何内容,请提供反馈。
在尝试 Flutter 桌面的测试版时,您可以通过按预期切换到测试版通道以及根据 flutter.dev 上的说明为您定位的平台设置配置标志来访问它。此外,我们还制作了稳定频道上可用的测试版快照。如果您使用“颤振配置”来启用其中一个桌面配置设置(例如,),那么您可以尝试桌面支持的测试版功能,而不必经历移动到测试版通道并下拉 Flutter SDK 的所有最新测试版的漫长过程,构建工具, 等。这非常适合尝试一下或使用桌面支持作为简单的“颤振模拟器”。enable-macos-desktop
但是,如果您选择留在稳定频道上以访问桌面测试版,则无法像切换到测试版或开发频道那样快速获得新功能或错误修复。因此,如果您积极面向 Windows、macOS 或 Linux,我们建议您切换到更快地提供更新的频道。
随着我们接近 Flutter 桌面的第一个完整生产质量版本,我们知道我们还有更多工作要做,包括支持与本机顶级菜单的集成、感觉更像各个平台体验的文本编辑、可访问性支持,以及一般错误修复和性能增强。如果您认为在桌面恢复生产质量之前还有其他事情需要做,请务必提供您的反馈。
平台自适应应用程序:颤振作品集示例
现在 Flutter 支持三个用于生产应用程序的平台(Android、iOS 和 Web)和另外三个测试平台(Windows、macOS 和 Linux),一个自然而然的问题出现了:你如何编写一个能够很好地适应多种不同外形规格(小、中、大屏幕)、不同输入模式(触摸、键盘和鼠标)和不同习语(移动、 网络和桌面)?为了回答我们自己以及各地的 Flutter 开发人员的问题,我们委托了 Flutter Folio 剪贴簿应用程序。
宣布推出新的 Flutter Folio 应用程序
Folio 旨在成为您希望通过单个代码库在多个平台上良好运行的应用程序的简单示例。“嗯”是指它在小、中、大屏幕上看起来不错,它利用了触摸、键盘和鼠标输入,并且它适用于平台的习语(例如,通过使用 Web 上的链接和桌面上的菜单)。我们称这种应用程序为“平台自适应”,因为它可以很好地适应它运行的任何平台。
如果您想了解如何使自己的应用程序平台具有自适应性,可以查看 Folio 的源代码。将来,希望找到更深入地探索此主题的文档和代码实验室。同时,请查看Aloïs Deniel关于这个主题的优秀博客文章和视频。
谷歌移动广告测试版
除了 Flutter 桌面版进入测试版之外,今天我们很高兴地宣布 Google Mobile Ads SDK for Flutter 的公开测试版。这是一个全新的插件,除了现有的重叠式横幅广告、插页式广告和激励视频广告)外,还提供内嵌横幅广告和原生广告。此插件统一了对 Ad Manager 和 Admob 的支持,因此无论您的发布商规模如何,都可以根据您的具体情况定制此插件。
我们一直在私人测试计划中与一些早期客户一起试用此插件,其中许多人已成功使用这些新格式启动了他们的应用程序。例如,Sua Musica(拉丁美洲最大的独立艺术家音乐平台,拥有超过15k验证的艺术家和1000万MAU)推出了他们的新Flutter应用程序,其中包含Google Mobile Ads SDK for Flutter插件。他们的展示次数增加了 350%,点击率增加了 43%,有效每千次展示费用增加了 13%。
此插件可供您立即使用。作为 Flutter Engage 的一部分,Andrew Brogdon 和 Zoey Fan 发表了一场关于“使用 Flutter 实现应用货币化”的会议(可在 Flutter Engage 网站上找到),他们讨论了使用 Flutter 构建的应用程序的货币化策略,以及如何在 Flutter 应用程序中加载广告。此外,我们在 flutter.dev 上创建了一个新的广告页面,您可以在其中找到所有有用的资源,例如插件实施指南、内嵌横幅和原生广告 Codelab,以及重叠式横幅、插页式广告和激励视频广告 Codelab。请务必查看它们!
新的 iOS 功能
仅仅因为我们继续提高对其他平台的支持质量,不要以为我们忘记了iOS。事实上,此版本带来了 178 个与 iOS 相关的合并 PR,其中包括 23495,它将状态恢复引入 iOS,67781,它满足了直接从命令行构建 IPA 而无需打开 Xcode 的长期请求,以及 69809,它更新了 CocoaPods 版本以匹配最新的工具。 此外,库比蒂诺设计语言实现中添加了一些iOS小部件。
新的CupertinoSearchTextField提供了iOS搜索栏UI。
CupertinoFormSection、CupertinoFormRow 和 CupertinoTextFormFieldRow 小部件可以更轻松地生成具有 iOS 分区视觉美感的经过验证的表单字段。
除了 iOS 的功能工作外,我们还将继续研究 iOS 和 Flutter 在着色器和动画方面的性能改进。iOS 将继续成为 Flutter 的首要平台,我们将继续努力带来重要的新功能和性能改进。
新小部件:自动完成和脚手架信使
这个版本的Flutter附带了两个额外的新小部件,AutocompleteCore和ScaffoldMessenger。AutocompleteCore 表示将自动完成功能引入 Flutter 应用程序所需的最小功能。
自动完成是 Flutter 经常请求的功能,因此此版本开始提供此功能。您现在可以使用它,但如果您对完整功能的设计感到好奇,请查看自动完成设计文档。
同样,创建 ScaffoldMessenger 是为了处理许多与 SnackBar 相关的问题,包括能够轻松创建 SnackBar 以响应 AppBar 操作,创建 SnackBar 以在 Scaffold 转换之间保留,以及能够在异步操作完成时显示 SnackBars,即使用户已导航到具有不同 Scaffold 的页面。
所有这些优点都可以通过几行代码来证明你,从现在开始你应该使用这些代码来显示你的SnackBars:
final messenger = ScaffoldMessenger.of(context);
messenger.showSnackBar(SnackBar(content: Text(‘I can fly.’)));正如您可能想象的那样,还有更多的事情要做;有关详细信息,请查看Kate Lovett在ScaffoldMessenger上的精彩视频。
具有添加到应用程序的多个 Flutter 实例
我们从与许多 Flutter 开发人员的交谈中了解到,你们中的许多人没有启动全新应用程序的奢侈,但您可以通过将其添加到现有的 iOS 和 Android 应用程序中来利用 Flutter。此功能称为“添加到应用”,是在两个移动平台上重用 Flutter 代码,同时仍保留现有本机代码库的绝佳方式。但是,对于那些这样做的人来说,我们有时会听说不清楚如何将第一个屏幕集成到 Flutter 中。交织 Flutter 和本机屏幕使得导航状态难以维护,并且在视图级别集成多个 Flutter 会占用大量内存。
过去,额外的 Flutter 实例具有与第一个实例相同的内存成本。在 Flutter 2 中,我们将创建额外 Flutter 引擎的静态内存成本降低了 ~99%,每个实例为 ~180kB。
启用此功能的新 API 在 beta 通道上以预览版形式提供,并记录在 flutter.dev 上,以及一组演示此新模式的示例项目。通过此更改,我们不再犹豫建议在您的本机应用程序中创建 Flutter 引擎的多个实例。
颤振修复
每当任何框架成熟并聚集具有越来越大代码库的用户时,随着时间的推移,趋势是避免对框架 API 进行任何更改,以避免破坏越来越多的代码行。在越来越多的平台上拥有超过 500,000 名 Flutter 开发人员,Flutter 2 正迅速落入这一类。但是,为了随着时间的推移继续改进 Flutter,我们希望能够对 API 进行重大更改。问题变成了,如何在不破坏我们的开发人员的情况下继续改进 Flutter API?
我们的答案是颤振修复。
Flutter Fix是事物的组合。首先,CLI 工具有一个新的命令行选项,称为该选项,它知道在哪里查找已弃用 API 的列表以及如何使用这些 API 更新代码。其次,它是可用修复程序的列表,从版本 2 开始与 Flutter SDK 捆绑在一起。最后,它是一组更新的 Flutter 扩展,用于 VS Code、IntelliJ 和 Android Studio IDE,它们知道如何公开相同的可用修复程序列表,作为带有小灯泡的快速修复程序,这将帮助您通过单击鼠标更改代码。dart``dart fix
例如,假设你的应用中有以下代码行:

使用已弃用的参数创建颤振小部件
由于此构造函数的参数已弃用,因此应将其替换为以下内容:

创建替换已弃用参数的 Flutter 小部件
即使您熟悉所有许多 Flutter 弃用,您必须在代码中进行的更改数量越多,您就越难应用所有修复程序,也就越容易出错;人类并不擅长这些重复性任务。但计算机是;通过执行以下命令,您可以看到我们知道如何在整个项目中进行的所有修复:
$ dart fix --dry-run如果您想批量应用它们,您可以轻松完成:
$ dart fix --apply或者,如果您想在自己喜欢的 IDE 中以交互方式应用这些修补程序,也可以这样做。
虽然我们已经将旧 API 标记为已弃用多年,但现在我们有了关于何时实际删除已弃用 API 的策略,Flutter 2 是我们第一次这样做。尽管我们尚未将所有已弃用的 API 捕获为数据来提供 Flutter Fix,但我们将继续从以前弃用的 API 中添加更多 API,并将在未来的重大更改中继续这样做。我们的目标是尽最大努力使 Flutter 的 API 做到最好,同时让您的代码保持最新状态。
Flutter DevTools
为了明确 DevTools 是一个应该用于调试 Flutter 应用程序的工具,我们在调试 Flutter 应用程序时将其重命名为 Flutter DevTools。此外,我们还做了很多工作,使其达到与 Flutter 2 相媲美的生产质量。
即使在启动 DevTools 之前,一项可以帮助您将问题归零的新功能是 Android Studio、IntelliJ 或 Visual Studio Code 能够注意到何时出现常见异常,并提供在 DevTools 中提出它以帮助您调试它。例如,下面显示应用中已引发溢出异常,这会在 Visual Studio Code 中弹出一个选项来调试 DevTools 中的问题。
Flutter IDE 扩展会在应用引发布局溢出异常时发出通知
按下该按钮会将您直接带到导致故障的小部件上的 DevTools 中的 Flutter Inspector,以便您可以修复它。我们目前仅针对布局溢出异常执行此操作,但我们计划包括对 DevTools 可以作为解决方案的各种常见异常的这种处理。
运行 DevTools 后,选项卡上的新错误标记可帮助你跟踪应用中的特定问题。
DevTools 中的红点可帮助你专注于应用中存在错误的部分
DevTools 中的另一个新功能是能够轻松查看分辨率高于显示的图像,这有助于跟踪过多的应用大小和内存使用情况。要启用此功能,请在颤振检查器中启用反转超大图像。
启用“反转超大图像”选项以突出显示大于所需大小的图像
现在,当你显示的图像分辨率明显大于其显示大小时,它将颠倒显示,以便于在应用中找到。
“反转超大图像”选项的实际应用
此外,根据大众需求,除了在 Flutter Inspector 的布局资源管理器中显示有关灵活布局的详细信息外,我们还添加了显示固定布局的功能,使您能够调试各种布局。
新的布局资源管理器显示固定和灵活布局的布局详细信息
这还不是全部。以下是 Flutter DevTools 2 中更多新功能的摘要:
- 向颤振帧图表添加了平均 FPS 信息和可用性改进
- 在网络事件探查器中调用带有红色错误标签的失败网络请求
- 新的内存视图图表更快、更小且更易于使用,包括用于描述特定时间活动的新悬停卡
- 向“日志记录”选项卡添加了搜索和筛选
- 跟踪 DevTools 启动之前的日志,以便在启动时查看完整的日志记录历史记录
- 将“性能”视图重命名为“CPU 性能分析器”,以更清楚地了解它提供的功能
- 将时序网格添加到 CPU 性能分析器火焰图表
- 将“时间轴”视图重命名为“性能”,以更清楚地了解它提供的功能
这还不是全部。对于完整的更改集,我建议以下公告:
Android Studio/IntelliJ Extension
IntelliJ 系列 IDE 的 Flutter 插件也为 Flutter 2 提供了许多新功能。首先,有一个新的项目向导,它与 IntelliJ 中的新向导样式相匹配。
此外,如果您在 Linux 上使用 IntelliJ 或 Android Studio 针对从 Snap Store 安装的 Flutter SDK 进行编程,则 Flutter 快照路径已添加到已知 SDK 路径列表中。这使得 Flutter 快照的用户更容易在“设置”中配置 Flutter SDK。感谢MarcusTomlinson@的贡献!
Linux 上的 Android Studio 更容易与通过 Snap 安装的 Flutter SDK 一起使用。
您可以在最近更新的公告中阅读更多好东西:
Visual Studio Code Extension
Visual Studio Code 的 Flutter 扩展也针对 Flutter 2 进行了改进,从许多测试增强功能开始,包括重新运行失败测试的能力。
经过两年的开发,对Dart的LSP(语言服务器协议)支持现在正在推出,作为访问Dart分析器的默认方式,以集成到Flutter扩展的Visual Studio Code中。LSP 支持为 Flutter 开发提供了许多改进,包括能够在当前 Dart 文件中应用某种类型的所有修复,并导致代码完成以生成完整的函数调用,包括括号和必需的参数。
LSP 支持不仅适用于 Dart;它还支持 和 文件中的代码完成。pubspec.yaml``analysis_options.yaml
这些只是Flutter的Visual Studio Code扩展最近享受的一些更新。您可以在以下公告中阅读完整列表:
- Visual Studio Code Plugin v3.16
- Visual Studio Code Plugin v3.17
- Visual Studio Code Plugin v3.18
- Visual Studio Code Plugin v3.19
- Visual Studio Code Plugin v3.20
DartPad更新以支持Flutter 2
如果不提及DartPad,这个工具更新列表将是不完整的,DartPad已经更新以支持Flutter 2。
DartPad已针对Flutter 2进行了更新
现在,您可以尝试新的空安全版本的 Flutter,而无需离开您喜欢的浏览器的舒适性。
生态系统更新
Flutter 开发体验不仅包括框架和工具;它还包括可用于 Flutter 应用程序的各种软件包和插件。自上次 Flutter 稳定版本发布以来,该领域也发生了很多事情。例如,在相机和video_player插件之间,合并了近 30 个 PR,大大提高了两者的质量。如果您过去在使用这些方法中的任何一个时遇到问题,您应该再看看;我们认为您会发现它们更加强大。
此外,如果您是 Firebase 用户,我们很高兴地宣布,最受欢迎的插件已投入生产,包括空安全支持,以及适用于 Android、iOS、Web 和 macOS 的全套参考文档和常用使用教程。这些插件包括以下内容:
- 核心
- 认证
- 云修复
- 云函数
- 云消息传递
- 云存储
- 碰撞剂
此外,如果您正在为您的应用程序寻找崩溃报告,您可能需要考虑 Sentry,它已经宣布了用于 Flutter 应用程序的新 SDK。
哨兵崩溃报告工具现在支持 Flutter
使用 Sentry 的 SDK for Flutter,您可以实时收到 Android、iOS 或本机平台上发生的错误的通知。您可以在哨兵文档中查看详细信息。
此外,如果您还没有看到 Flutter 社区“plus”插件,您需要查看它们。他们已经分叉了许多最初由 Flutter 团队开发的流行插件,并添加了空安全支持、对其他平台的支持和一套全新的文档,并开始修复 Flutter/plugins 存储库中的适当问题。此插件包括以下内容:
- 安卓报警+
- 安卓意图+
- 电池+
- 连接+
- 设备信息+
- 网络信息+
- 套餐信息+
- 传感器+
- 分享+
此时,与 Flutter 兼容的软件包和插件集数量大于 15,000,这使得很难找到您应该首先考虑的软件包和插件。出于这个原因,我们发布了 Pub 积分(静态分析评分)、受欢迎程度排名、喜欢,并且为了获得极高的质量,为那些标记为 Flutter 收藏夹的软件包提供了特殊名称。在 Flutter 2 的到来,我们在收藏夹列表中添加了几个新软件包:
- animated_text_kit
- bottom_navy_bar
- 直升机
- font_awesome_flutter
- flutter_local_notifications
- just_audio
恭喜这些软件包的作者!如果您尚未签出它们或列表中的其他软件包,您应该签出。
最后但并非最不重要的一点是,对于软件包作者或软件包用户,对于对最新版本的软件包是否适用于最新版本的 Flutter 感兴趣,您需要查看 Codemagic 的新 pub.green 网站。
Codemagic的新pub.green网站显示了顶级软件包与最近Flutter版本的兼容性
pub.green 站点测试 pub.dev 上可用的 Flutter 和 Dart 包与不同 Flutter 版本的兼容性。把它想象成Flutter的“我可以使用吗”。有关更多详细信息,我推荐CodeMagic团队的公告博客文章。
重大变更
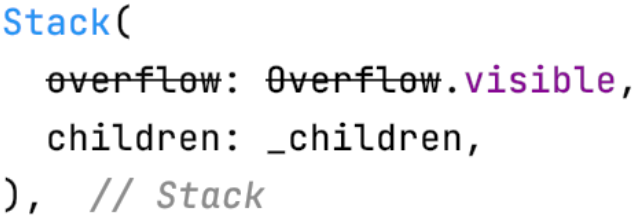
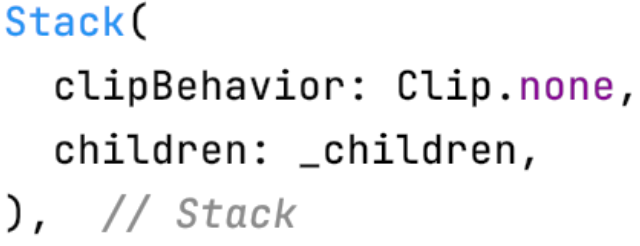
我们为 Flutter 2 进行了以下重大更改,其中许多更改可以使用命令或所选 IDE 中的快速修复自动缓解:dart fix
- 61366 继续剪辑行为中断性更改
- 66700 默认拟合框的剪辑行为为无
- 68905 从库比蒂诺颜色分辨率 API 中删除 nullOk 参数
- 69808 从 Scaffold.of 和 ScaffoldMessenger.of 中删除 nullOk,为两者创建 maybeOf
- 68910 从 Router.of 中删除 nullOk 参数,并使其返回不可为空的值
- 68911 将 maybeLocaleOf 添加到本地化
- 68736 在 Media.queryOf 中删除 nullOK
- 68917 從 Focus.of、FocusTraversalOrder.of 和 FocusTraversalGroup.of 中移除 nullOk 參加
- 68921 從 Shortcuts.of、Actions.find 和 Actions.handler 中移除 nullOk 參加
- 68925 從 AnimatedList.of 和 SliverAnimatedList.of 中移除 nullOk 參加
- 69620 从 BuildContex 中删除已弃用的方法
- 70726 從 Navigator.of 中移除 nullOk 參加 Navigator.maybeOft
- 72017 删除已弃用的库比蒂诺文本主题数据亮度
- 72395 删除已弃用的 [PointerEnterEvent, PointerExitEvent].fromHoverEvent
- 72532 删除已弃用的 showDialog.child
- 72890 删除已弃用的基架。resizeToVoidBottomPadding
- 72893 删除已弃用的小组件绑定。[deferFirstFrameReport, allowFirstFrameReport]
- 72901 删除已弃用的 StatefulElement.inheritFromElement
- 72903删除不推荐使用的元素方法
- 73604删除已弃用的库比蒂诺对话框
- 73745 从库比蒂诺[银条]导航栏中删除已弃用的操作前景色
- 73746 删除已弃用的 ButtonTheme.bar
- 73747删除范围弃用
- 73748 删除已弃用的 RenderView.scheduleInitialFrame
- 73749 删除已弃用的图层查找全部
- 75657 从本地化中删除残留的 nullOk 参数。
- 74680 从 Actions.invoke 中删除 nullOk,添加 Actions.maybeInvoke
总结
最后,我们 Google Flutter 团队的所有人都想说——谢谢。感谢 ×150,000 感谢过去两年在社区中推出的超过 150,000 个 Flutter 应用程序。如果您错过了,我们在这个 Mashup 视频中汇编了一些我们最喜欢的 Flutter 应用程序,专门用于您,社区,在 Flutter Engage 主题演讲的开幕式上播放。
如果没有你们对我们所有人正在创造的东西的持续支持和兴奋,就不可能成为世界上最具活力的全球开发者社区之一。我们迫不及待地想看看您接下来会构建什么。
Flutter 1.17
包括 Metal 支持,可实现更快的 iOS 性能、新的材质组件、新的网络跟踪工具等等!
发表者:Chris Sells,产品经理,Flutter开发人员体验
今天,我们很高兴地宣布 Flutter 1.17,这是我们 2020 年的第一个稳定版本。
今年对每个人来说都是充满挑战的一年。我们的目标是以大约每季度的节奏发布稳定的版本;但是,此版本花费了更长的时间,因为我们一直在为新的发布过程重新调整基础结构.我们继续将质量作为#1的优先事项,并相信新的发布模型将提高我们为稳定分支提供高质量修补程序的能力。此版本充满了修复,自我们的 1.12 稳定版本以来,关闭了前所未有的 6,339 个问题。这种增长在很大程度上是由于我们与Nevercode的合作伙伴关系,这提高了我们在响应客户问题时的响应能力。今年到目前为止,我们关闭的错误比打开的错误多,导致净减少~800个问题。其中许多错误已由我们从 231 个贡献者合并的 3,164 个 PR 修复。这些数字是巨大的,我们衷心感谢每个人在这个充满挑战的时期的辛勤工作和持续贡献。
如果您对我们在此版本中合并的 PR 的完整列表感兴趣,可以在 flutter.dev 网站上看到。除了质量改进之外,我们还设法在此版本中潜入了一些新功能,包括iOS上的Metal支持,新的材质组件,新的网络跟踪工具等等!此版本还包括 Dart 2.8,您可以在 Dart 博客上阅读更多内容。
移动性能和尺寸改进
此版本的一个主要重点是继续在性能和内存改进方面进行整体工作。只需将应用升级到此版本,用户应该会看到更快的动画、更小的应用和更低的内存利用率。在此版本中,您将看到默认导航情况(不透明路由)的加速为 20%-37%。您还将看到简单 iOS 动画的 CPU/GPU 使用率最多可降低 40%,具体取决于硬件(详见 PR 14104 和 PR 13976)。
此版本还提供了相当大的应用程序大小改进,因为几个修复 加起来产生了很大的结果。例如,Android 的 Flutter Gallery 样本在 2019 年底为 9.6MB,现在是 8.1MB,减少了 18.5%。
对于内存使用量,此版本在快速滚动大图像时减少了 70% 的内存,这也可能导致性能提高,具体取决于设备具有的内存量。
测试随时间合并的 PR 的应用内存使用情况(条形越短越好)
然而,最广泛的性能改进是在iOS中对Metal的支持。
金属支持将 iOS 上的性能提高了 50%
Apple 在 iOS 上对 Metal 的支持提供了对底层 GPU 的几乎直接访问,并且是 Apple 推荐的图形 API。在完全支持 Metal 的 iOS 设备上,Flutter 现在默认使用它,使您的 Flutter 应用程序在大部分时间运行得更快,渲染速度平均提高约 50%(取决于您的工作负载)。
测试 OpenGL 与 Metal 的 iOS 应用帧渲染时间(条形越短越好)
对于不完全支持 Metal 的设备(A7 处理器之前的设备或运行 10 之前 iOS 版本的设备),Flutter 像过去一样使用 OpenGL,为旧设备提供本机渲染速度。有关更多详细信息,请查看 Flutter wiki 上的 Metal on iOS 常见问题解答。
材质小部件:导航栏、日期选取器等
我们根据内部和外部客户的反馈,继续发展和改进 Flutter 中实施的材料设计系统。在此版本中,我们添加了 ,这是一个提供响应式应用程序导航模型的新小部件。它由Google Material Design团队设计和实施。这非常适合可以在移动和桌面外形规格之间切换的应用,因为随着应用的屏幕尺寸增加,很容易换成 。NavigationRail``NavigationRail``BottomNavigator
新的“导航轨道”微件
要查看实际操作,请查看web_dashboard示例或在 DartPad 上试用。NavigationRail
除了新的构件之外,此版本还包括对材质和文本选择溢出微件的更新。DatePicker

更新了材料日期选取器小组件
此版本包括新的视觉对象,以匹配更新的材质指南以及新的文本输入模式。您可以在材料日期选取器重新设计规范中阅读详细信息。DatePicker
更新了安卓上的文本选择溢出
更新了 iOS 上的文本选择溢出
文本选择菜单现在提高了 Android 和 iOS 的保真度,当按钮长度超过可以显示而不会溢出时。这在菜单项单词可能较长的区域设置中尤其明显。
在与 Flutter 1.17 相同的时间范围内,但以带外交付,我们还发布了新的动画包,该包提供了实现新材质运动规范的预构建动画。

动画包中的容器转换示例
在“实现 Motion”博客文章中,材质设计团队定义了四种过渡模式,用于描述组件和全屏视图之间的动画:容器变换、共享轴、淡入淡出和淡入淡出。虽然这些动画在 Flutter 中一直都是可能的,但动画包使实现它们变得相当容易。将它们放入您的应用程序中,立即取悦您的用户!
材质文本比例:使颤振文本主题现代化
在此版本中,Flutter 团队完成了 2018 年材料设计规范中 Type Scale 部分的实现,同时没有破坏现有的 Flutter 应用程序。2018 年 10 月,PR 22330 中添加了对新配置(但不是新名称)的选择加入支持。现有文本样式名称未更改,因为这样做是中断性的 API 更改,可能会影响大多数应用程序。此版本更新了 TextTheme API 以匹配当前的材质规范,但保留了旧名称,以便您的代码不会中断。但是,旧名称已被弃用,因此您将收到警告,以鼓励您采用新名称。
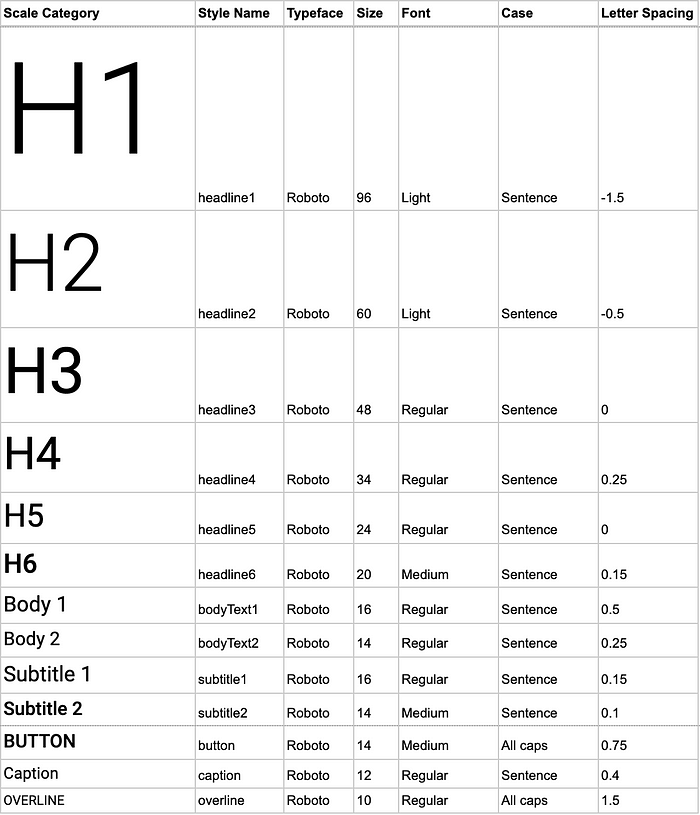
下表汇总了 2018 材质文本样式的名称和配置。

请注意,在 Material Design 规范中调用的 和 在 Flutter API 中调用。同样,规范中调用的内容也在 API 中调用。TextStyles``body1``body2``bodyText1``bodyText2``TextTheme``TextStyles``H1-H6``headline1-headline6``TextTheme
谷歌字体颤振
文本和字体是齐头并进的,所以如果你对新的Material Text Scale实现感到兴奋,那么你可能也会对新的Google Fonts for Flutter v1.0版本感到兴奋。
谷歌字体很容易在你的 Flutter 应用程序中使用
借助 Google 字体,开发者可以轻松地在其应用中尝试和使用 fonts.google.com 中的任何字体。当应用准备好发布时,开发人员会决定用户是通过从 API 下载字体来接收字体,还是将其与应用包预先捆绑在一起。
可访问性和国际化
最后,持续关注的一个重要领域是可访问性,因为我们认为 Flutter 应用程序可供尽可能广泛的受众使用是优先事项。在此版本中,我们全面完成了工作,包括滚动、文本字段和其他输入小部件的辅助功能修复。你将在 GitHub 上看到此版本中已关闭的辅助功能问题的完整列表。我们鼓励你测试自己的应用的辅助功能,并且还更新了此版本中的文档,其中包含一些推荐的最佳做法。
在国际化方面,我们一直在研究一些影响三星键盘 IME 的问题,这些问题影响了各种东亚语言的文本输入。我们很高兴地报告我们已经完成了这项工作,特别是韩国开发人员应该在这个版本中发现很多值得庆祝的东西。
工具:Dart DevTools 移植到 Flutter、Android 快速启动等
这个版本使我们非常接近将当前版本的Dart DevTools替换为新的Flutter版本。如果您想尝试一下,请启动 DevTools 并单击 DevTools 右上角的“烧杯”图标。
当您使用通过 Flutter 实现的 Dart DevTools 的预发布版本时,您可能会注意到各种改进,但最大的改进是新的“网络”选项卡。

如果在 Dart DevTools 的预发行版本中看不到“网络”选项卡(例如,如果从命令行运行它),则可以使用以下命令手动更新它:
$ pub global activate devtools“网络”选项卡会在您按下“录制”按钮后显示 Flutter 应用程序的网络流量。此外,如果要从启动应用时立即捕获网络流量,可以在方法中包含以下代码行:main()
void main() {
// enable network traffic logging
HttpClient.enableTimelineLogging = true;
runApp(MyApp());
}除了更新的Dart DevTools之外,此版本还增加了对实验性“快速启动”选项的支持,该选项允许您在定位Android时以70%的速度启动Flutter应用程序调试。您可以通过 访问此选项。此选项会安装一个通用的 Android 应用程序,该应用程序仅依赖于您的插件代码,不包括任何 Dart 代码或资产。这样可以更快地启动重复命令,因为对 Dart 代码或资产的更改不需要重新构建 APK。此选项将您的应用捆绑到一个通用的 Android“包装器”中,该包装器实际上并未安装在您的设备上,这与我们的正常启动选项不同。此外,在某些情况下它不起作用,例如,当您使用访问后台执行的插件时。另一方面,如果您的Android调试启动时间让您失望,请尝试一下。flutter run —-fast-start -d
如果您的目标是Android,另一个需要注意的变化是,现在AndroidX是创建新的Flutter项目时的唯一选择。AndroidX 库提供称为 Android Jetpack 的高级 Android 功能。在上一个版本中,我们弃用了原来的 Android 支持库,并迁移到 AndroidX 作为所有新项目的默认版本。在此版本中,-- 标志 to 现在是唯一可用的选项。虽然不使用 AndroidX 的现有应用程序可以继续使用 Flutter 进行编译,但现在是迁移到新库的好时机。androidx``flutter create
如果您是 Android Studio 或 IntelliJ 用户,您会发现热重载功能更具弹性。在此更改之前,如果有任何分析错误,热重载不会重新加载代码。如果分析错误不会影响您当前正在运行的代码(例如在单元测试中),这可能会非常令人沮丧。通过此更改,分析错误不足以阻止热重载工作,而是取决于 VM 中的编译器错误。
如果您希望更早地访问Android Studio或IntelliJ的Flutter插件中的此类更改,我们现在为IntelliJ插件提供了一个开发频道,您可以选择该频道以获得更快的更新节奏。开发频道的目标是在更广泛地提供 Flutter 集成功能之前,收集 Flutter 开发人员对新 IDE 集成功能的反馈。如果您喜欢冒险并希望向 Flutter 工具团队提供早期反馈,请立即注册!
对于Visual Studio Code用户,我们建议使用新的Dart: 列出过时的包命令,该命令运行新的“pub outdated”命令。
此命令旨在帮助您跟踪依赖项中的版本控制问题。
最后但并非最不重要的一点是,如果您发现自己遇到 Flutter 崩溃,系统会提示您提交错误。

团队会密切关注这些错误报告的严重性和频率,因此请在出现提示时记录它们。
客户呼喊:米高梅和超级公式
当然,Flutter 的存在是为了提供漂亮的应用程序体验。数字机构做出惊人事情的一个例子是Superformula,他最近与米高梅度假村合作,对他们的移动应用程序进行了重大更新,并在Flutter中完全重建了它。他们报告说,“将 Flutter 添加到我们的核心产品中释放了更高的速度和灵活性,这为我们的客户及其用户带来了真正的、可衡量的价值。
Superformula与美高梅度假村设计团队合作,为所有主要的网络,移动和信息亭体验创建了一种新的米高梅设计语言。凭借更小的团队和全新的 Flutter 代码库,他们能够比以前更快地重建应用程序并将其运送到两个应用程序商店,从而使 MGM 的预订转化率增加了 9%。
重大变更
与往常一样,我们尝试最大限度地减少每个新版本 Flutter 的重大更改数量,同时仍然平衡我们确保 Flutter 提供直观、灵活的 API 的能力,该 API 可以在新平台上支持新的习语。在去年的一次用户调查中,您告诉我们,您对经过仔细考虑的改进框架的中断性更改持宽容态度。因此,我们将继续温和地发展 API。这些是此版本中的重大更改。
- #42100 使用 pushReplacement(...
- #45940弃用更新实时区域事件
- #49389快速滚动时延迟图像解码
- #49391文本选择溢出(安卓)
- #49771 未为空画家设置断言缓存提示
- #50318 实时图像缓存
- #50354 使用支柱框高度计算选择矩形,以确保它们保持在可见范围内
- #50733在gen_l10n中生成邮件查找
- #51435 从路由设置中删除初始路由
- #52781将mouse_tracking.dart移动到渲染
- #44930 导航器 2.0:重构命令式 API 以继续在新导航系统中工作
结论
随着我们的移动支持不断成熟,同时我们使网络更接近生产质量,Flutter 带来了解决我们行业几十年来一直在努力解决的问题的承诺:如何从跨多个平台的单个源代码库构建出色的应用程序?凭借 Flutter 提供的所有功能和功能,我们认为我们正走在回答这个问题的好道路上。你要建造什么?
Flutter 1.12 中的新功能
让我们讨论一下他们在 Flutter 1.12 中带来了什么新功能

“你可以教一个学生一天的课;但如果你能通过创造好奇心来教他学习,只要他活着,他就会继续学习过程。
2019 年 12 月 11 日,Flutter Interact 推出了最新的稳定版 Flutter 1.12,作为送给 Flutter 爱好者的圣诞前礼物。他们在Google的Flutter中提出了新功能和改进,重点是环境计算的概念。环境计算可以定义为集体小工具,可以将其视为彼此的扩展,以提供独特的连贯体验。这一概念将使开发人员能够创建适合所有设备和平台的用户体验 - 无论是移动,桌面,智能家居,嵌入式设备还是智能手表。除了改进现有代码库外,新版本的 Flutter 还包括各种新功能和更新。它们是:
DART 2.7 发布
Flutter 稳定版带来的最具创新性的变化是 Dart 2.7 的实现。编程语言的更新加速了体验。它为开发人员提供了扩展方法、安全的字符串处理和防止变量具有空值时的错误。
MAC OS 桌面支持
macOS alpha 是 Flutter 桌面支持的一个示例步骤,它结合了 Split 示例小部件、新的数据树和许多移植到 macOS 的插件,支持在发布和分析模式下构建。现在创建一个macOS Flutter项目就像使用“Flutter create”创建其他一些Flutter项目一样。
黄金映像测试
术语“黄金映像”是指主图像文件,它是给定应用程序、小部件、状态或其他可视表示的原始呈现。在这个新版本的 flutter 中,执行了黄金文件比较器和本地文件比较器类,它们按像素而不是位进行比较,防止误报。
添加到应用
Flutter 1.12 的另一个惊人功能是将 Flutter 稳定集成到现有的 Android 或 iOS 应用程序中。这对于将应用程序迁移到 Flutter 一次而不是从头开始是有益的。
多设备调试
在单个设备上开发和调试 Flutter UI 后。现在,借助 Flutter 在 Visual Code 中进行多会话调试的帮助,您可以同时跨多个设备调试它。
安卓版本改进
使用 Flutter 进行 Android 应用程序开发变得更加独特,特别是围绕使用支持库集成插件和使用 AndroidX 的插件。在这个新的更新中,Flutter团队的插件已移至AndroidX。
更新的飞镖垫
Flutter 1.12 中修订后的 Dart Pad 包括对完全编辑的 Flutter 代码和对渲染 UI 的访问的支持,并且可以有效地运行 Flutter 代码。
ADOBE XD TO FLUTTER PLUGIN
Flutter 与 Adobe XD 喜结连理,以便 XD 可以通过 Flutter 插件访问。通过此更新,设计变得更加容易和高效。Flutter 中更新的 XD 会自动将 XD 设计转换为代码,从而成为 Flutter 应用程序开发的可用部分。
新的谷歌字体包
Flutter 开发团队还发布了一套全新的 Google 字体,可以让设计师访问近 1000 个开源字体系列。
使用热 UI 创建内联小部件
您还可以发现已在 Android Studio/IntelliJ 插件中预览的新功能 Flutter。它允许您不仅看到,还允许您在创建小部件时与 IDE 中的小部件进行通信。此功能称为热 UI,可在代码中进行更改并直接更新托管 UI。
Flutter 3.27
Flutter 3.27 中的新功能
让我们深入了解 Flutter 3.27!此版本充满了增强功能和特性,旨在改善您的开发体验并提高应用的性能。
我们对框架、引擎和生态系统进行了更新,包括 Impeller 的进展和 Cupertino 小部件的改进。此外,我们还在 DevTools 中引入了令人兴奋的新功能,让您比以往更轻松地管理 Flutter 项目。Flutter 3.27 拥有来自 187 位贡献者的 1,400 多次提交(包括49 位首次贡献者!),证明了 Flutter 社区的非凡活力和协作精神。让我们探索新功能!
框架
库比蒂诺更新
CupertinoCheckbox此版本包括对和 的高保真更新CupertinoRadio,包括对大小、颜色、笔触宽度和按下时的行为的更新。 、 和 也进行了大规模的可定制性更新,CupertinoRadio添加CupertinoCheckbox了CupertinoSwitch鼠标光标、语义标签、缩略图和填充颜色等属性。 一些属性(如 的非活动颜色CupertinoCheckbox)已被弃用,而其他属性(如 的轨道颜色CupertinoSwitch)已被重命名。 这些更改使这些小部件的功能与 Material 对应部件相同。
CupertinoSlidingSegmentedControl对其缩略图半径、分隔符高度、填充、阴影和缩略图比例对齐进行了一些保真度更新。它现在还支持禁用单个段,并根据段内容进行比例布局。
感谢社区成员@veloce的杰出贡献,CupertinoNavigationBar和CupertinoSliverNavigationBar的背景现在都是透明的,直到内容在其下方滚动。
这使得细长导航栏在展开状态下具有与背景相同的颜色,但在其折叠状态下具有不同的可自定义颜色(并且能够在滚动时在两种颜色之间进行插值)。
感谢社区成员@kerberjg的出色贡献,您现在可以使用CupertinoButtonSize带有新sizeStyle属性的新枚举来应用 iOS 15+ 按钮样式CupertinoButton。使用新的CupertinoButton.tinted构造函数使按钮具有半透明背景。
CupertinoButton还有一个新的onLongPress处理程序,并允许通过键盘快捷键执行操作。
CupertinoPicker现在将CupertinoDatePicker滚动到所点击的项目。
CupertinoAlertDialog现在支持点击滑动手势。
CupertinoActionSheet看到一些高保真更新,包括调整所有系统文本大小设置中的填充和字体大小以及在滑动按钮时支持触觉反馈。
其他变化包括CupertinoContextMenu现在支持在其操作溢出屏幕时滚动,CupertinoDatePicker不再剪切其列中的长内容,以及CupertinoMagnifier通过提供放大比例来支持缩放效果。
规范化 Material 主题
在此版本中,CardTheme和DialogTheme已重构,TabBarTheme以使其符合 Flutter 的组件主题约定。CardThemeData和被添加来定义组件视觉属性默认值的覆盖。 未来的版本将继续规范化此类组件主题,以便在材料库中获得更一致的主题体验。DialogThemeData``TabBarThemeData
CarouselView 的更多功能
此版本引入了CarouselView.weighted,可在轮播视图中实现更多动态布局。通过调整构造flexWeights函数中的参数,您可以实现各种项目布局。例如,[3, 2, 1] 创建[多浏览](https://m3.material.io/components/carousel/specs rel=)布局,[7, 1] 生成[英雄](https://m3.material.io/components/carousel/specs rel=)布局,[1, 7, 1] 生成[居中英雄](https://m3.material.io/components/carousel/specs rel=)布局。这些值表示每个项目在轮播视图中占据的相对权重,可以根据用户的特定需求进行自定义。
更多材料信息
此版本包含许多小功能增强和错误修复。一些增强示例:
SegmentedButton现在有一个direction属性,因此项目可以垂直对齐。
ButtonStyleButton在类(ElevatedButton、、、、和)的 styleFrom 方法中添加了更多与图标相关的属性,以允许FilledButton更多自定义。OutlinedButton``TextButton``MenuItemButton``SubmenuButton
一些错误修复示例:
- 类别的图标大小和颜色默认值
ButtonStyleButton与 Material 3 规范一致。 - 当导航抽屉打开时,AppBar 的滚动行为现在能够正确持续,与原生 Android 体验一致。
MenuAnchor通过焦点修复进一步改进,并DropdownMenu解决了几个问题,包括嵌套滚动条中的滚动问题和过滤机制行为。
混合路线转换
当上一个路由和新路由具有不同的页面转换时,ModalRoutesModalRoutes现在更加灵活。当新路由进入屏幕时,有时它们需要上一个现有路由播放某个转换以与新路由的进入转换同步。现在可以相互提供退出转换构建器,以便进入和退出转换始终同步。这允许页面使用 Flutter 的 Navigator 和 Router 在一个页面上拥有多个路由转换选项。
文本选择改进
FlutterSelectionArea现在支持 Shift + Click 手势,可在 Linux、macOS 和 Windows 上将选择范围移动到点击的位置。
您现在还可以通过 SelectionArea下的SelectableRegion方法清除选择。现在也可以通过提供并访问其来访问。[clearSelection](https://main-api.flutter.dev/flutter/widgets/SelectableRegionState/clearSelection.html)``[SelectableRegionState](https://api.flutter.dev/flutter/widgets/SelectableRegionState-class.html)``[SelectableRegionState](https://api.flutter.dev/flutter/widgets/SelectableRegionState-class.html)``SelectionArea``GlobalKey``[SelectionAreaState.selectableRegion](https://main-api.flutter.dev/flutter/material/SelectionAreaState/selectableRegion.html)
我们还解决了 RenderParagraph 的一些问题,因此在调整窗口大小后,以及在单击或点击实际文本外部时,选择SelectionArea或下的文本SelectableRegion仍可按预期工作。
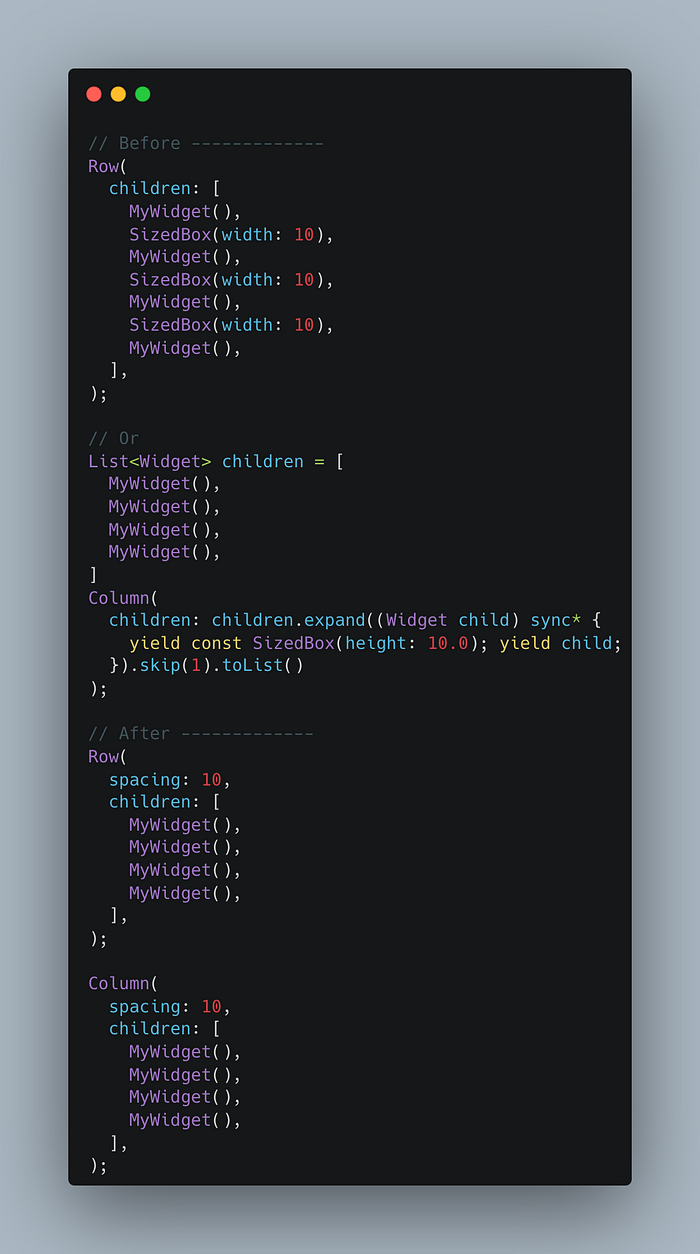
行距和列距
此版本还提供了使用行和列的新便利,即间距!此双参数将应用固定数量的像素来使行和列的子元素相互偏移,从而减少以前所需的代码量。

引擎
Android 上的 Impeller
我们很高兴地告诉大家,Impeller 现在是现代 Android 设备上的默认渲染引擎。虽然这些设备上的 Impeller 自 2023 年 11 月 Flutter 3.16 稳定版发布以来一直处于预览状态,但从那时起,我们根据用户反馈对性能和保真度进行了大幅改进。
在较旧的 Android 设备和不支持 Vulkan 的设备上,仍将像以前一样使用 Skia 渲染引擎。虽然我们认为 Impeller 的性能和保真度都是高质量的,但用户可以通过传递--no-enable-impeller到命令行工具或将以下内容放入文件flutter中来选择退出并返回旧版 Skia 渲染器:AndroidManifest.xml
未来我们将继续改进 Impeller 在 Android 上的性能和保真度。此外,我们打算让 Impeller 的 OpenGL 后端生产准备好消除 Skia 回退。
与预览期间一样,我们要求 Flutter 开发人员升级到最新的稳定版本,并提交启用 Impeller 时发现的任何缺陷问题。反馈对于确保 Impeller 在 Android 上取得成功仍然至关重要。Android 硬件生态系统比 iOS 生态系统更加多样化。因此,关于 Impeller 最有用的反馈应该包括有关发生问题的特定设备和 Android 版本的详细信息。
iOS 设备上的改进
在以前的 Flutter 版本中,用户可能遇到过一个问题,即 iOS 设备上的应用程序在合成器背压下每帧等待几毫秒。这种背压会以光栅工作负载开始时的延迟来观察。在许多情况下,这种延迟会导致丢帧和卡顿。这种影响在帧时间预算较小的高帧率设备上尤其明显。
在此版本中,开源贡献者@knopp添加了Metal 渲染表面的新实现,允许在 UI 工作负载完成后更一致地开始光栅工作负载。这意味着用户将观察到整体帧时间更稳定,因为 iOS 系统合成器上的等待时间更少。特别是,Flutter 现在将在高帧率设备上更一致地达到 120Hz。在我们的基准测试中,我们观察到这种改进在许多场景中大幅减少了平均帧光栅化时间。
框架广色域色彩
Flutter 现在支持使用 DisplayP3 颜色空间中的颜色定义 UI,以充分利用 iOS 设备上的显示。它还具有更宽的位深度,以支持 sRGB 和 DisplayP3 颜色空间中的更多颜色。此更改导致某些方法被弃用;更多信息可在重大变更通知Color中找到。
网页
Web 改进
此版本为 Flutter web 带来了多项改进,重点关注性能、效率和可访问性:
- 现在,Safari 和 Firefox 中的图像解码使用
- 平台视图进行了优化,减少画布覆盖的数量,提高了渲染效率。
- Flutter 团队开发的所有插件和包现在都与 WebAssembly 兼容。
- 针对标题、对话框、密码、iOS 键盘、链接和可滚动项实施了多项可访问性修复。
- CanvasKit 和 Skwasm 渲染器中修复了许多渲染错误,包括图像过滤器、剪辑和
Paint对象的内存使用情况。 - 改进了多视图模式下的拖动滚动。
iOS
Swift 包管理器
Flutter 正在迁移到 Swift Package Manager。这带来了几个好处:
1.访问 Swift 软件包生态系统。Flutter 插件将能够利用不断增长的Swift 软件包生态系统!
2.更简单的 Flutter 安装。Swift Package Manager 与 Xcode 捆绑在一起。将来,您无需安装 Ruby 和 CocoaPods 即可在 Apple 平台上使用 Flutter。
此前,Swift 包管理器支持仅在 Flutter 的“主”频道上提供。我们很高兴地宣布,Swift 包管理器功能现在也已在“测试版”和“稳定版”频道上提供!目前,Swift 包管理器功能默认处于关闭状态,我们正在解决问题。
鼓励插件作者[在插件中添加对 Swift Package Manager](https://docs.flutter.dev/packages-and-plugins/swift-package-manager/for-plugin-authors rel=)的支持。许多流行插件(包括Firebase、plus 插件等)已迁移到 Swift Package Manager!
Pub.dev 现在会检查插件是否与 Swift Package Manager 兼容。将来,不兼容的软件包将不会获得完整的软件包评分。
如果您对 Flutter 对 Swift Package Manager 的支持有任何反馈,请提交问题。
安卓
边到边
在搭载 Android 15 及以上版本的设备上,您的应用默认会使用全屏模式,并以全屏方式运行!有关此更改的详细信息以及如何选择退出此行为,请参阅指南。
支持自由形式
Android Freeform允许用户调整应用窗口大小,并且已作为开发者选项提供。FlutterSafeArea和MediaQuery已更新,可在自由形状窗口移入硬件切口时处理硬件切口。
Kotlin 构建脚本支持和声明式插件迁移
开发人员现在可以使用build.gradle.kts文件。Flutter
工具现在支持 Kotlin 构建文件。如果您遇到我们不支持 Kotlin 的地方,请提交错误。Groovy 仍然是受支持的 Gradle 语言。
Flutter 3.27 是支持[Gradle 旧版应用脚本方法的](https://docs.gradle.org/8.5/userguide/plugins.html rel=)最后一个版本。请参阅迁移文档。
注意:大多数应用需要手动迁移。新创建的应用将使用 kotlin 构建文件。
转向声明式包含 Flutter Gradle 插件有助于 Flutter 迁移到 Kotlin 构建文件,从而提高类型安全性,并更轻松地维护构建代码的单元测试。这也是为 Android 工具版本带来更多稳定性的更广泛努力的一部分。
生态系统
2024 年美国 Flutter 和 Dart 包生态系统峰会
作为 9 月 Fluttercon USA 2024 的一部分,我们举办了 Flutter 和 Dart 软件包生态系统峰会。这是我们第二次面对面的峰会,继 2024 年 7 月的 Fluttercon Europe 峰会和 2023 年 8 月的第一次虚拟峰会之后。请在此处查看讨论环节的总结。
此次峰会将软件包作者和维护人员聚集在一起,以非会议形式讨论以下主题:
- 第 1 节 — 添加对 Swift 包管理器的支持
- 第 2 节 — Native Interop 的过去、现在和未来
- 第三节 — 可持续包装维护模型
我们期待与社区合作,举办更多此类峰会。
pub.dev 上的软件包下载计数
我们在 pub.dev 上推出了下载计数指标!
长期以来,在pub.dev上提供更精确的受欢迎程度指标一直是该网站问题跟踪器中最需要的功能。
现在,当您查看包页面时,您将看到 30 天的下载次数取代了以前的“受欢迎程度分数”。
此外,我们还添加了一个交互式迷你图,显示一段时间内的每周下载活动。此图表可帮助开发人员和软件包作者发现软件包使用趋势。例如,它可以表明新版本已导致使用量激增,或者软件包正在流行或衰落。
每次从 pub.dev 下载包时,都会注册一次下载。例如,当您运行flutter pub get,并且包尚未在您的 pub 缓存中时。
显示的下载计数是原始下载计数,反映了 CI 系统、包分析、人工发布客户端用户等的使用情况。
酒吧工作区
我们正在推出带有 Dart 3.6 的Pub Workspaces,以支持在一个 monorepo 中开发多个相关包
通过定义引用存储库中其他包的根 pubspec,在存储库中的任何位置运行 pub get 将导致所有包共享一个解析。这可确保所有包都使用一组一致的依赖项进行开发。
分析器也会采用共享分辨率,现在只需跟踪整个工作区的单个分析上下文,从而可能在 IDE 中打开整个存储库时显著减少内存使用量。
从 GitHub 自动发布 Flutter 软件包
我们扩展了 setup-dart publish Github Actions 工作流程,还允许将 Flutter 包[自动发布](https://dart.dev/tools/pub/automated-publishing rel=)到 pub.dev,从而更轻松地以可验证的方式为 Pub 生态系统做出贡献。
推出互动媒体广告插件
我们推出了一款互动媒体广告 (IMA) Flutter 插件,可让您轻松将多媒体广告集成到使用 Flutter 构建的 iOS 和 Android 应用中。IMA 插件可以从任何符合 VAST 标准的广告服务器请求广告,并管理应用中的广告播放。广告在位于应用内容视频播放器顶部的单独视频播放器中播放。当前支持的功能包括:
- 用于线性插播视频广告请求的客户端 API
- 虚拟地图
- 单个请求和 Pod 请求
- 可跳过的广告
应用内购买 iOS 和 macOS 插件更新
我们已将StoreKit 2支持添加到in_app_purchase_storekit软件包中,以迁移 StoreKit 1 API(iOS 18 中已弃用)。这使我们能够在未来添加新的 StoreKit 2 功能,例如更好的订阅管理。敬请期待即将发布的迁移指南,以帮助您过渡到较新的 StoreKit 2 功能。这是一项非重大更改,因此您可以随时进行迁移。
DevTools 和 IDE
Flutter DevTools 更新
此版本包含新功能、整体稳定性和优化改进,以及一些令人兴奋的新实验性功能,您可以从 DevTools 启用这些功能。有关这些功能的更多信息,请参阅下面的[预览和实验性功能部分。](https://docs.google.com/document/d/1dNTgjAR5CAmjK_aYgNPCBOnBatg164fws6qHkLGvBTA/edit?pli=1&tab=t.0 rel=)
首先,我们在 Flutter Deep Links 工具中添加了对验证 iOS 深层链接设置的支持。现在您可以验证 Android 和 iOS 的深层链接。
接下来,我们对处理“离线”数据的工作流程进行了一些改进。有时需要导出您在 DevTools 中查看的数据以供将来使用或加载到其他工具中。此版本增加了将网络数据导出为文件的支持.har,以及在 DevTools 未连接到正在运行的应用时将内存快照加载到 DevTools 以供查看的支持。
此外,如果您曾经在使用 DevTools 调试内存问题时,因为应用崩溃(可能是由于您尝试调试的 OOM 问题)而丢失了内存工具数据,我们会理解您的沮丧!我们已修复此 UX 痛点,允许您在应用断开连接后继续查看 DevTools 中最新的内存工具数据。
这些只是此版本的一些亮点。要了解有关 Flutter 3.27 中包含的所有更新的更多信息,请查看 DevTools 2.38.0、2.39.0和2.40.1的发行说明。
可供尝试的预览和实验性功能
Flutter DevTools — 新的 Flutter 检查器
Flutter Inspector 经历了一些重大变化,以提高可用性并增强您的 UI 调试体验。通过切换“新检查器”设置来启用新检查器。
其中一些变化包括:
- 精简的 Widget 树可让您更轻松地查看深度嵌套的 Flutter Widget 树。当在 IDE 内部使用 Flutter Inspector 时(水平屏幕空间有限),此功能尤其有用。
- 一个选项,用于切换是否应将实现小部件包含在小部件树中。实现小部件是您未包含在应用代码中的小部件,而是由 Flutter 框架或其他软件包添加到小部件树中的小部件。
- 所选小部件的详细信息视图,显示内联布局查看器、小部件和渲染对象属性以及 Flex 小部件及其子小部件的弹性布局资源管理器。
新检查器即将推出更多改进,但这些更改已准备好供您试用!请提交您遇到的任何问题,以便我们在默认启用新检查器之前修复它们。
Flutter DevTools — 尝试使用 WebAssembly
在 DevTools 设置中启用 WebAssembly 功能以加载 WASM 编译的 DevTools Web 应用程序。
这应该比默认的 JS 编译版本的 DevTools 具有更好的性能。此功能尚处于实验阶段,因此请报告您在 WASM 构建过程中遇到的任何问题。
重大变更和弃用
Material Design 3 代币
最新的 Material Design 3 令牌(v6.1)已应用于 Flutter Material 库。Material Design 令牌更新了 Light 模式下 4 种颜色角色的映射,使其更具视觉吸引力,同时保留了可访问的对比度。我们在测试此更改时未发现任何中断,这些中断适用于以下颜色属性:
- 主容器上(主容器 10 到主容器 30)
- 在辅助容器上(Secondary10 到 Secondary30)
- 在第三级容器上(第三级 10 至第三级 30)
- 错误容器(Error10 至 Error30)
这会影响使用这些角色作为默认值的小部件。
Chips(Chip、、、和)ActionChip的边框颜色由 更新为。这改善了筹码和按钮之间的视觉层次。ChoiceChip``FilterChip``InputChip``ColorScheme.outline``ColorScheme.outlineVariant
Objective-C iOS 项目
自 2019 年 Flutter 1.9.1 发布以来,新的 iOS 项目默认使用 Swift。创建新的 Objective-C iOS 项目现已弃用,并且该flutter create --ios-language objc标志将在未来的 Flutter 版本中被删除。您仍然可以打开 Xcode 项目并添加 Objective-C 文件,包括插件。带有该标志的 Android 应用将继续支持 Java flutter create --android-language java。
深度链接默认标志
Flutter 深度链接标志的默认值已从false更改为true,这意味着深度链接现在默认为可选。如果您使用 Flutter 的默认深度链接设置,则无需再手动将标志设置为true。
但是,如果您使用第三方插件进行深层链接,例如:
本次更新将引入重大变更。在这种情况下,您需要手动将 Flutter 深度链接标志重置为false。
更多细节请参考设计文档:flutter.dev/go/deep-link-flag-migration。
不再支持 IDE 中的旧版 SDK
为了确保我们能够继续提供高质量的开发者体验,我们正在对 IDE 插件支持进行更改。随着 VS Code 和 IntelliJ 的 Dart 和 Flutter 插件的发展,支持旧版 Dart SDK 变得越来越困难。
从 Dart 3.6 发布开始,我们将不再支持 3.0 版(2023 年 5 月发布)之前的 Dart SDK 版本。这意味着,虽然这些工具可能仍可在旧版 SDK 上运行,但我们将不再为这些版本特有的问题提供官方支持或修复。
随着 Dart 3.7 的发布(预计在 2025 年第一季度),我们将完全取消对这些旧 SDK 版本的支持。插件的未来版本可能与这些版本不兼容。
这对你意味着什么?
- 如果您正在使用旧版 Dart SDK,我们建议您升级到 3.0 或更高版本以继续获得支持和更新。
- 这一变化影响不到 1% 的用户,它将使我们能够专注于为绝大多数开发人员提供最佳体验。
结束语
有关此版本中的所有重大变更,请参阅重大变更页面上的完整迁移指南列表。
与往常一样,非常感谢社区贡献的测试——这些测试帮助我们识别重大变更。要了解更多信息,请查看[Flutter 的重大变更政策](https://github.com/flutter/flutter/wiki/Tree-hygiene rel=)。
结论
非常感谢整个 Flutter 社区让此版本得以实现!您的贡献、反馈和热情是推动 Flutter 前进的动力。我们对 Flutter 的未来感到无比兴奋,迫不及待地想看到您使用 Flutter 3.27 构建的精彩应用。
如需了解所有变更的完整概述,请查看详细的发布说明和变更日志。准备好体验最新最棒的功能了吗?只需运行flutter upgrade并开始构建!
相关资料:https://medium.flutterdevs.com/flutter-3-0-whats-new-in-flutter-12259bf090ba
发表评论